One of the most annoying problems that testers encounter in the verification phase during manual cross- browser testing is testing the functionalities of a web application across different browsers, devices, and operating systems with respect to time. Therefore, to cover thousands of browsers, devices, and operating systems available in the market, automation has become a better alternative to manual testing for cross- browser compatibility testing.
When it comes to automation, every developer or tester prefer to use open-source software that provides both security and reliability. And we simply cannot turn our eyes from the most recognized and renowned automation testing framework known as “Selenium.”
So, let’s know something about selenium and why it is the best framework to perform automated cross browser testing.
What Is Selenium?
Selenium is an open-source automated testing framework that allows testers to automate cross browser testing effectively. The greatest advantage of using selenium is that there is no licensing cost involved in it. Also, it is not a single tool – it is a suite that consists of four major tools, which includes IDE, RC, WebDriver, and Selenium Grid.
You might have seen in our previous blogs where we mentioned how to automate cross browser testing with Selenium WebDriver. But, selenium web driver is not the right choice to run tests on multiple machines because it allows you to perform browser compatibility testing only on a single machine, which means your automation process will be limited to just a particular combination of the browser – operating system – device or only those that are installed in your machine. Also, there are some other limitations with the Selenium WebDriver setup, such as:
- What if you want to execute test cases for different operating systems that are not installed on your local machine?.
- How you’ll run test cases in different versions of the same browser on your machine?.
- How to perform your test on multiple browsers?.
- Verifying the functionalities on platforms and operating systems that are not installed on your machine?.
- Running parallel tests on your local machine.
These points prove that verifying a web application with the local version of selenium web driver is not a scalable approach. There is no doubt that Selenium WebDriver is a great tool to test web applications on a smaller scale, but the limitations to run parallel tests can be addressed with a selenium grid.
What is Selenium Grid?
Selenium Grid is another essential tool of Selenium suite that is based on ‘client-server’ architecture. Selenium Grid allows users to perform testing across different platforms, different browsers, and different operating systems at the same time. There are two versions of the selenium grid – Grid 1 and Grid 2. Basically, Grid 2 is widely used by testers as it follows a Hub and Node fashion. The client machine in selenium grid is termed as ‘Hub,’ and the server or servers are termed as ‘Nodes.’
A selenium grid is extremely helpful in reducing time on large and long-running test suites by executing the tests on multiple machines at the same time. However, you’ll have to build a local infrastructure for selenium grid that will help you scale your testing process, or you’ll have to setup selenium grid on your system to perform cross browser testing across a variety of browsers, operating systems, and devices. But, setting up a selenium grid on your system or building an infrastructure for it takes time and requires immense knowledge of Selenium.
So, a better alternative to set up selenium grid on your system is using online selenium grid that doesn’t require any type of set up to run tests on multiple machines.
Using Online Selenium Grid
Online selenium grid allows testers to perform cross browser compatibility testing on the cloud by eliminating the need to set up a selenium grid on your system or building an infrastructure for it. Running tests on multiple machines with online selenium grid is much more convenient than setting it up on your system.
Benefits of Using Online Selenium Grid
Online selenium grid comes with many benefits for automated cross browser testing. Here, let’s have a look at some of the major benefits:
- Support for New Updates
One of the significant benefits of using online selenium grid is that it provides immediate support for any updated browser, operating system, and device. Whereas, testing with a selenium grid infrastructure might take enough time to get the updated hardware to run tests depending upon the testing platform. But, there is nothing as such with online selenium grid, as it is always updated with the latest platforms that comes to the market, whether it’s an updated browser version or a new machine.
- Scale Testing
Another feature that online selenium grid provides is the ability to scale testing based on your specific requirements. With online selenium grid, you can choose whether you want to perform the test against 5 or 20 browsers at the same time. The online selenium grid stays on standby and will create Virtual Machines based on your requirements.
- Increase Productivity
One thing that cannot be obtained with a selenium grid infrastructure is the developer’s productivity. However, the online selenium grid is available throughout the day that allows developers to perform testing anytime while substantially increasing their productivity.
- Bug Management
Debugging is one of the crucial aspects in cross browser testing process. And with online selenium grid, debugging becomes extremely easier as it comes with extensive bug management tools. These tools allow you to record bugs during testing and eliminate them so that they don’t occur again. Also, the use of online selenium grid offers various feedback mechanisms like screenshots, logging, and video support, which can reduce the debugging time.
Well, most of these features depend on the online selenium grid provider that you’re using. With the right online selenium grid provider, you get easy access to a huge number of browser and operating systems for testing your web applications.
You can find many online selenium grid providers over the internet that offer speed, flexibility, and security. And one such online selenium grid is provided by LambdaTest. You might be wondering why you should choose LambdaTest Selenium Grid over other cloud selenium providers to perform testing on multiple machines.
LambdaTest Selenium Grid
Here are some extensive features of LambdaTest Selenium Grid that shows why it is the best online selenium grid as compared to others.
- Perform parallel testing across browsers using LambdaTest Selenium Grid
- Test your web application as per your requirements
- Generates automated screenshots while executing test cases
- View the entire live testing process in a video format as it is being performed
- Support across more than 2000 browsers combinations for Selenium automation testing
- Support multiple programming languages like Java, PHP, Python, Ruby, JavaScript, and many more for automation testing
- Get pre-installed developer and debugging tools in all remote browsers
- A cloud-based cross- browser compatibility testing platform that allows you to perform testing without any worries anywhere, anytime
- Quickly integrates with bug tracking tools like Asana, Trello, Bitbucket, Jira, Slack, GitHub, and many others in just one click
- Provides a detailed analysis report of the testing process
- Get 24*7 tech support from professional automation engineers who help in debugging any issues faced in the real-time
Performing Parallel Testing with LambdaTest Online Selenium Grid
As mentioned above, LambdaTest allows you to run test cases in parallel, which means if you have more than one concurrent session, you can run test cases on more than one machine at a time. It saves your time as well as improves productivity.
To make it more clear, let’s consider that you have 100 test cases each with an average run time of 1 minute. Without parallel testing, these tests can take more than 100 minutes to execute. But, with two concurrent sessions, you can run 2 test cases in parallel at a time while decreasing the build’s test time to 50 minutes. Similarly, with four concurrent sessions, the cut-down time will be 25 minutes and so on.
To better understand how to perform parallel testing with LambdaTest Online Selenium Grid; let’s have a look at an example. In this example, we will perform parallel testing in Selenium Grid with TestNG framework.
To start the process, you need the following things:
- A LambdaTest Account – You can sign up for free on LambdaTest to create an account and select the specific package based on your needs.
- Your username, access key,(both of which you’ll get after signing up on LambdaTest) and the URL.
- Selenium jars setup with TestNG framework and the platform on which you will write your tests.
However, if you’re performing parallel testing with selenium grid for the first time, then you’ll have to set up an environment on your system to perform the testing. Setting up the environment requires the following things:
- Download and install java kit and java run time script on your system.
- After installing java kit and jdk1.8 on your system, set up the path for java by going to Advanced system settings in computer properties.
- You can validate whether Java is installed or not by using cmd.
- Once Java is installed on your system, you need to download Eclipse and TestNG framework to perform parallel testing. You can also download TestNG from Eclipse marketplace.
You can refer to setting up an environment for parallel testing for a detailed preview.
Once the environment is set on your computer, you can follow the below steps to perform parallel testing.
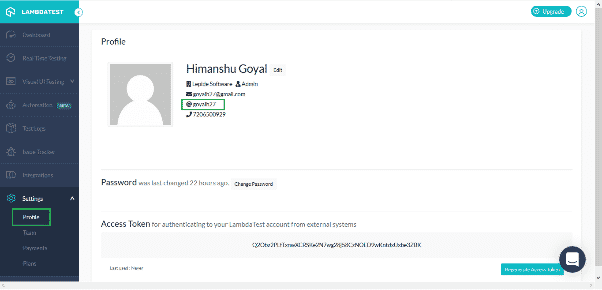
- Login to LambdaTest, get your username and access token by going to profile section under the settings tab. Once the access key is generated, you can use it for your scripts every time you perform testing.

We will use the below code snippet to perform parallel testing on online Selenium grid using TestNG framework. On running the below code with Selenium grid, the LambdaTest dashboard will appear on your screen, where you will see parallel testing process across the defined browsers in you code. Once the testing is complete, it will display the result of passed tests and failed test. If all the tests are passed, then you can close the grid.
import org.openqa.selenium.By;
import org.openqa.selenium.JavascriptExecutor;
import org.openqa.selenium.Keys;
import org.openqa.selenium.Platform;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.support.ui.WebDriverWait;
import org.testng.annotations.AfterTest;
import org.testng.Assert;
import org.testng.annotations.DataProvider;
import org.testng.annotations.Test;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.concurrent.TimeUnit;
public class Cross_browser {
public static final String username= “goyalh27”;
public static final String auth_key = “Q2Obz2PLfTxnwXCRSKe2N7wg28j58CzNOED9wKntdxUxbe3ZBK”;
public RemoteWebDriver driver;
public static final String URL= “@hub.lambdatest.com/wd/hub”;
@Test(dataProvider= “Set_Environment”)
public void login(Platform platform_used, String browser_Name, String browser_Version)
{
DesiredCapabilities capability= new DesiredCapabilities();
capability.setPlatform(platform_used);
capability.setBrowserName(browser_Name);
capability.setVersion(browser_Version);
capability.setCapability(“build”, “cross_browser”);
capability.setCapability(“name”, “cross_browser”);
capability.setCapability(“network”, true);//to enable network logs
capability.setCapability(“visual”, true);//to enable screenshots
capability.setCapability(“video”, true);//to enable video
capability.setCapability(“console”, true);//to enable console logs
try {
driver = new RemoteWebDriver(new URL(“https://” + username + “:” + auth_key + URL), capability);
}
catch (Exception e) {
System.out.println(“Invalid grid URL” + e.getMessage());
}
try
{
driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS);
driver.get(“https://www.google.com/”);
driver.findElement(By.xpath(“//input[@class=’gLFyfgsfi’]”)).sendKeys(“lambdatest”, Keys.ENTER);
driver.findElement(By.xpath(“//*[@id=’rso’]/div[1]/div/div/div/div/div[1]/a”)).click();
String url= driver.getCurrentUrl();
Assert.assertEquals(“https://www.lambdatest.com/”, url);
System.out.println(“I am at Lamdatest page”);
}
catch (Exception e) {
System.out.println(e.getMessage());
}
}
@DataProvider(name=”Set_Environment”, parallel=true)
public Object[][] getData(){
Object[][] Browser_Property = new Object[][]{
{Platform.WIN8, “chrome”, “70.0”},
{Platform.WIN8, “chrome”, “71.0”}
};
return Browser_Property;
}
@AfterTest
public void tearDown(){
driver.quit();
}
}
In this code, we have defined the variables containing the username, access key, the URL to connect to while using RemoteWebdriver. Also, a method name ‘getdata’ is defined with the Dataprovider annotation where different browsers, their versions, and different platforms are mentioned on which we’ll test the script.
Here we have set the attribute parallel to true to perform parallel testing in Selenium with TestNG on defined sets. Apart from the script, you’ll also need an xml file to perform parallel testing. Below is the xml file that we’ll use for parallel testing on TestNG framework.
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE suite SYSTEM “http://testng.org/testng-1.0.dtd”>
<suite thread-count=”3″ name=”LambaTestSuite” parallel=”tests”>
<test name=”WIN8TEST”>
<parameter name=”browser” value=”firefox”/>
<parameter name=”version” value=”62.0″/>
<parameter name=”platform” value=”WIN8″/>
<classes>
<class name=”lambdatest.TestNGTodo “/>
</classes>
</test> <!– Test –>
<test name=”WIN10TEST”>
<parameter name=”browser” value=”chrome”/>
<parameter name=”version” value=”70.0″/>
<parameter name=”platform” value=”WIN10″/>
<classes>
<class name=”lambdatest.TestNGTodo “/>
</classes>
</test> <!– Test –>
<test name=”MACTEST”>
<parameter name=”browser” value=”safari”/>
<parameter name=”version” value=”11.0″/>
<parameter name=”platform” value=”macos 10.13″/>
<classes>
<class name=”lambdatest.TestNGTodo”/>
</classes>
</test> <!– Test –>
</suite>
2. Now, we will use the @test annotated method which will take the parameters to return by the dataprovider method. In this method, the desiredcapability class will be used to set the browser name, browser version, platform on which you want to perform parallel testing and some other important attributes. You can set the desired capabilities for your code using LambdaTest Capability Generator.

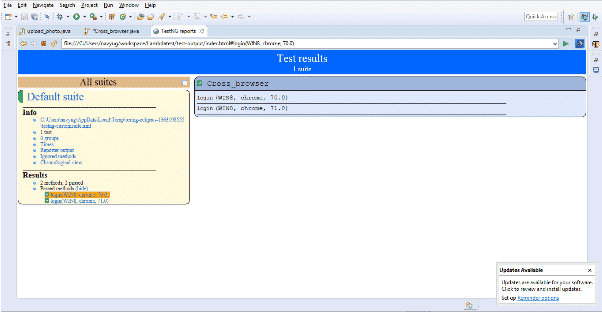
3. Once your script is complete without any errors, you can run parallel testing — Right-Click on the TestNG.xml file and select Run on Selenium Grid. As told earlier, you will not be able to see the actions in the browser, but the parallel testing status will be displayed on LambdaTest dashboard once the testing process is complete.

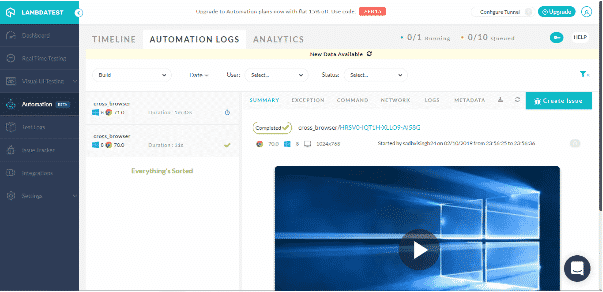
4. The automation analytics dashboard will display the test results performed on different platforms. You can watch the video to check the steps performed by your script.

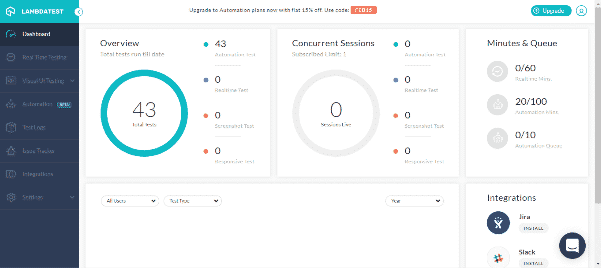
6. The LambdaTest dashboard will display an overview of the entire parallel testing process as shown below:

As mentioned earlier, LambdaTest Selenium Grid provides automated screenshots for testing your scripts, so you can view the screenshots of the number of tests passed or failed, number of automation suites, sent request and their response, etc. in the automation tab. This way, you can quickly perform parallel testing for your web application on LambdaTest Selenium Grid.
Conclusion
Parallel testing of your web application is crucial when users are accessing your website through different platforms, browsers, or devices. But, manual testing is not the right approach to cover all these platforms in a single time. Therefore, choosing automation over manual testing is a smart choice. In this article, we talked about online Selenium Grid, how it is beneficial for automation testing, and performed parallel testing with two browsers at once using the online LambdaTest Selenium Grid.
The post Using LambdaTest Selenium Grid to Run Tests on Multiple Machines appeared first on TechWorm.
0 Response to "Using LambdaTest Selenium Grid to Run Tests on Multiple Machines"
Post a Comment