Hide the children and the chimichangas! Deadpool is coming and this time he brought Cable!
Deadpool is many things — passionate, purpose-driven, pepperoni flatbread-faced. Now that the merc with the mouth is back with another raunchy, paridoxically reverent and self-parodying blockbuster bloodbath for us to kick off the summer with, we've come back with yet another Deadpool theme to bring his dashingly deadly flair to your Android home screen. We've done a Deadpool theme before, but this year's model is 20% cooler and 200% easier to apply to your phone, so you have no reason not to give it a shot.
Today's theme has been assembled in Smart Launcher 5 to take advantage of the Icon Pack Studio integration and the gridless widget-placement system, but it can be easily applied to most customizable launchers like Nova Launcher and Action Launcher. We'll also be using KWGT for a customized Deadpool widget.
Applying a dead simple wallpaper
Dead Red Icons in Icon Pack Studio
- Importing DeadRedIcons
- Applying DeadRedIcons to Smart Launcher
- Applying DeadRedIcons to other launchers
- Applying Deadpool logo icon
Deadpool Threeway Widget in KWGT
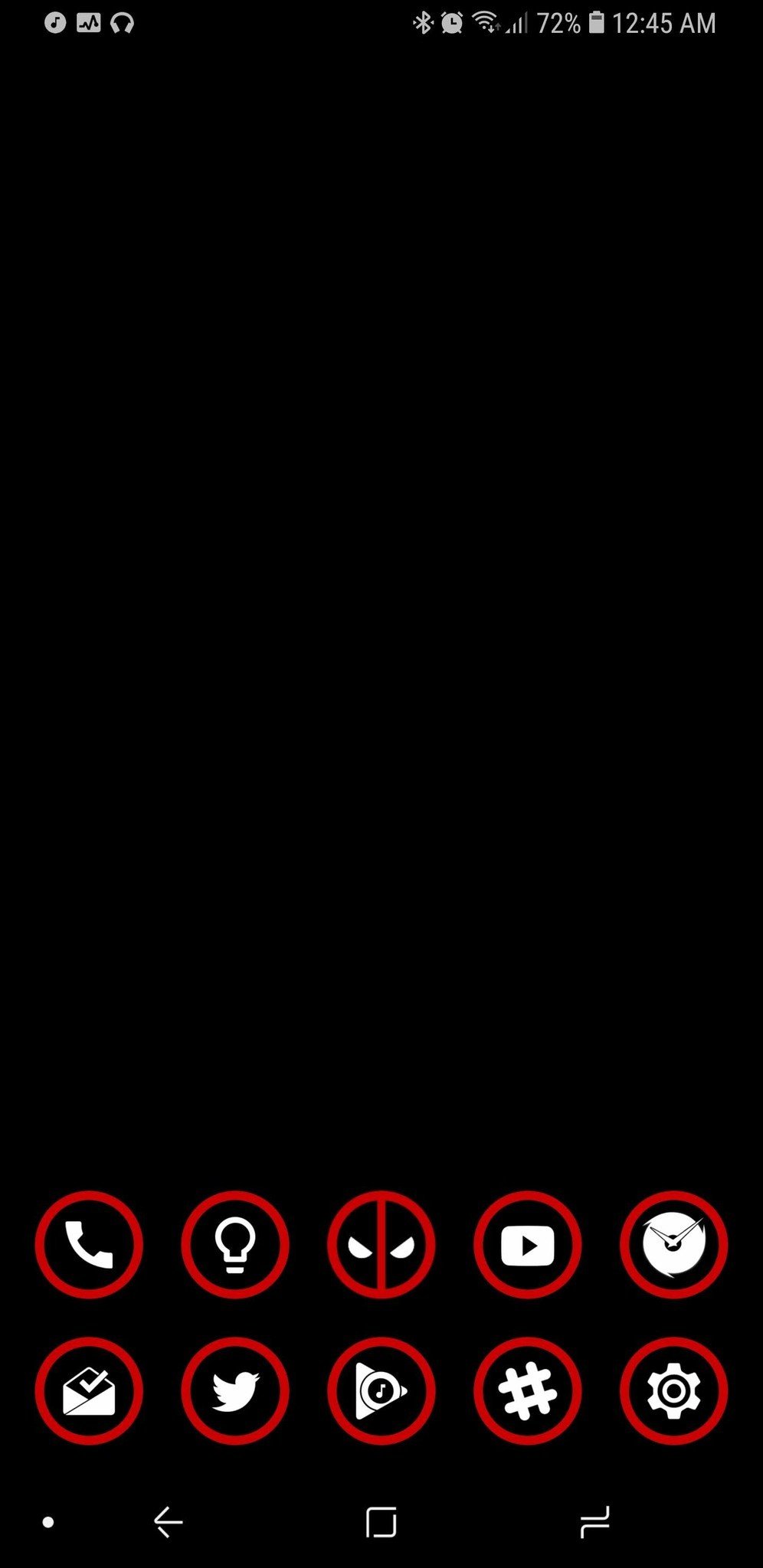
Applying dead simple wallpaper
These themes usually hunt for big, bold wallpapers to match their characters or purpose, but a Deadpool theme breaks all the rules. This theme isn't about the wallpaper but rather the widgets and icons, so we're going with a slimming, battery-sipping, hex black wallpaper. Once you've downloaded it, it's easy to apply it.
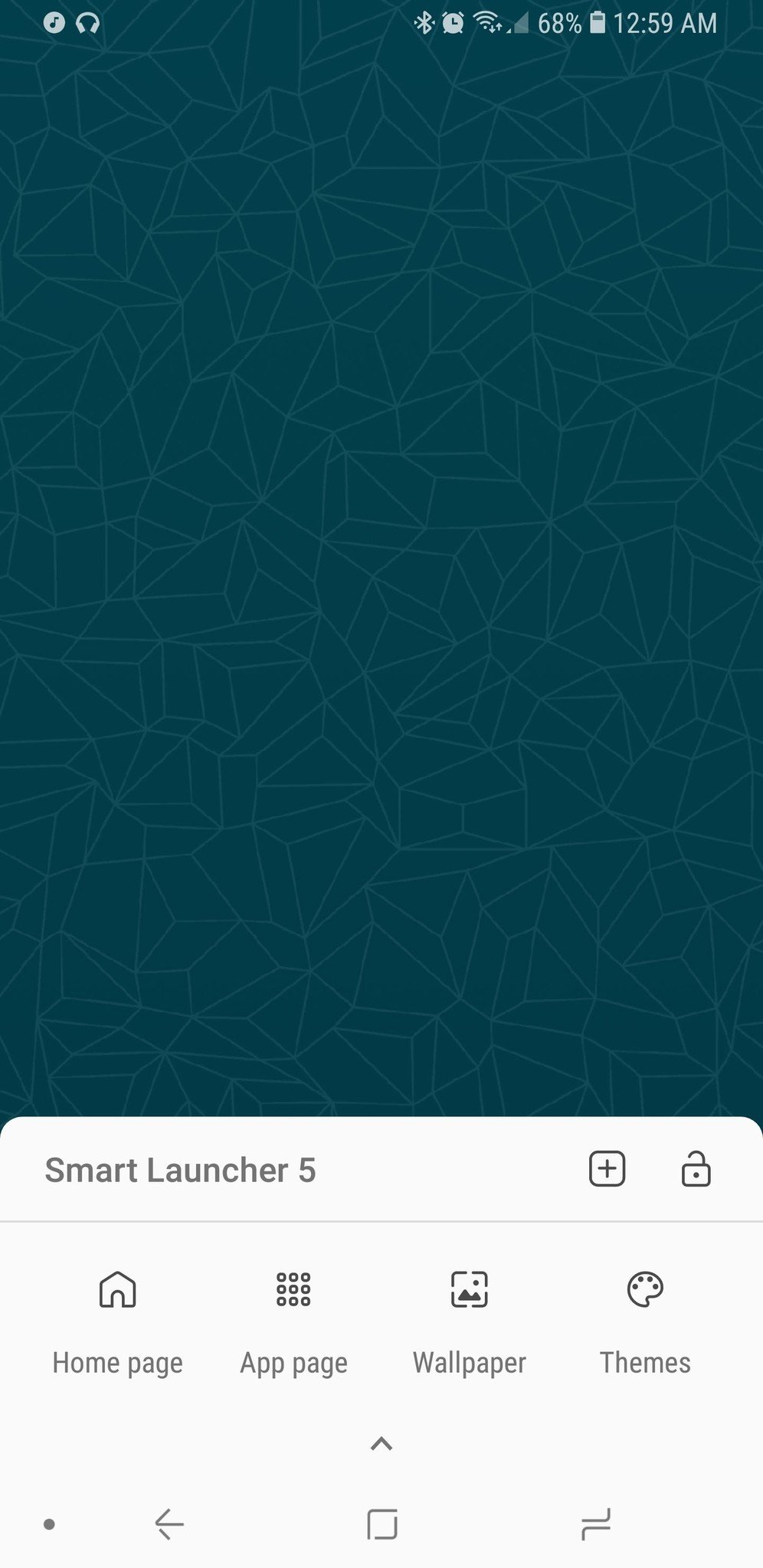
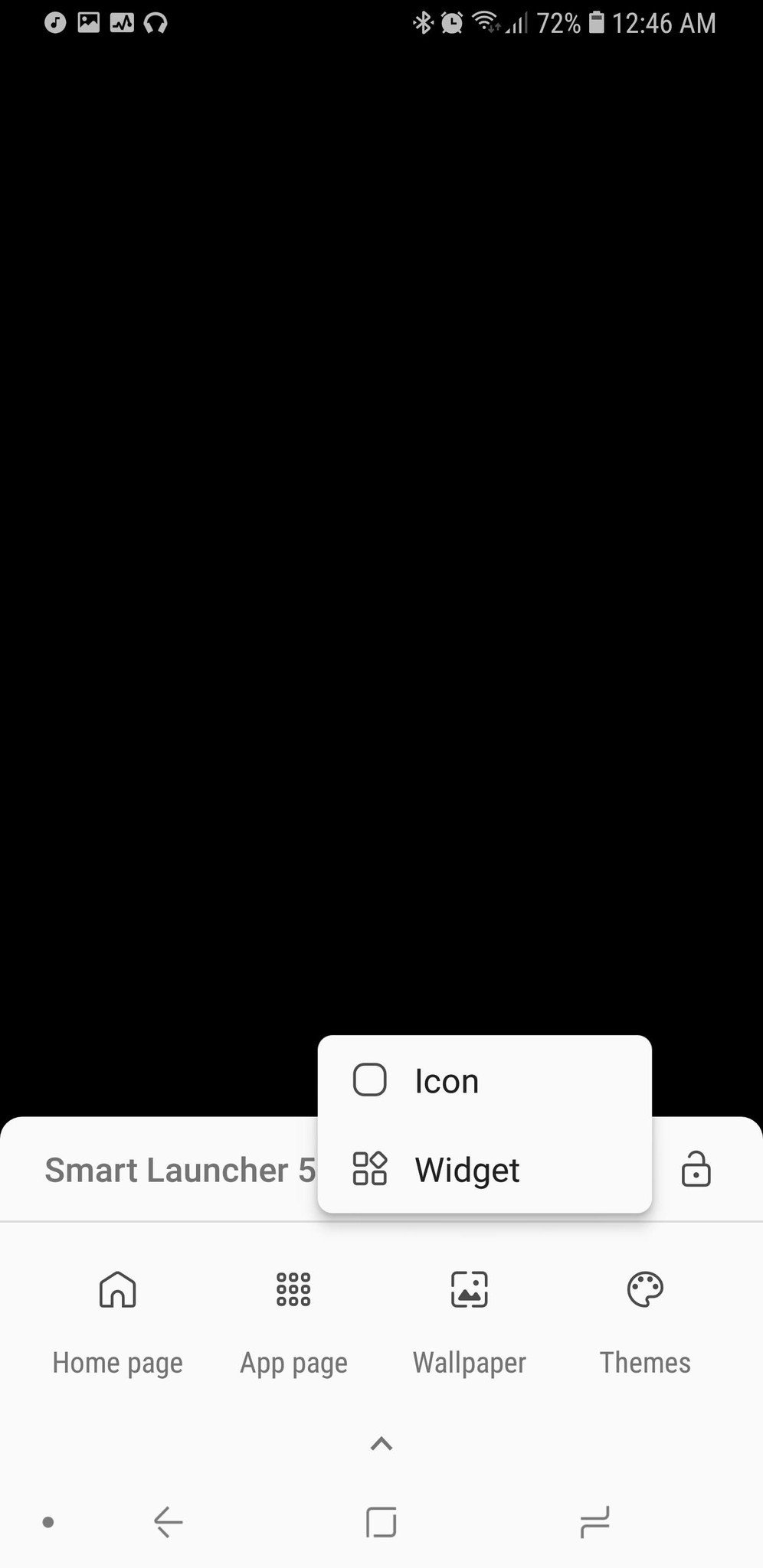
- Long-press an empty space on your home screen until a menu appears.
- Tap Wallpaper.
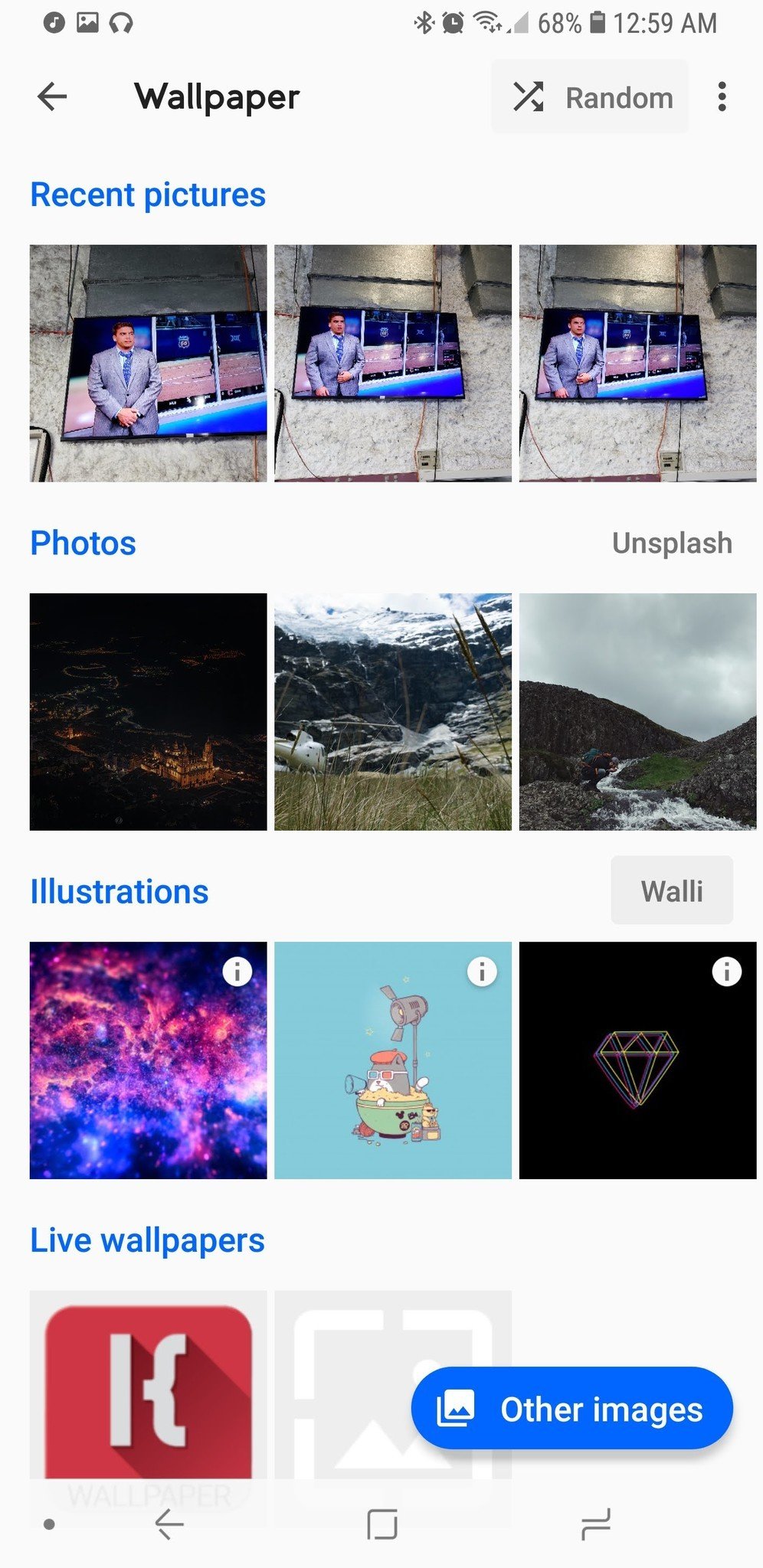
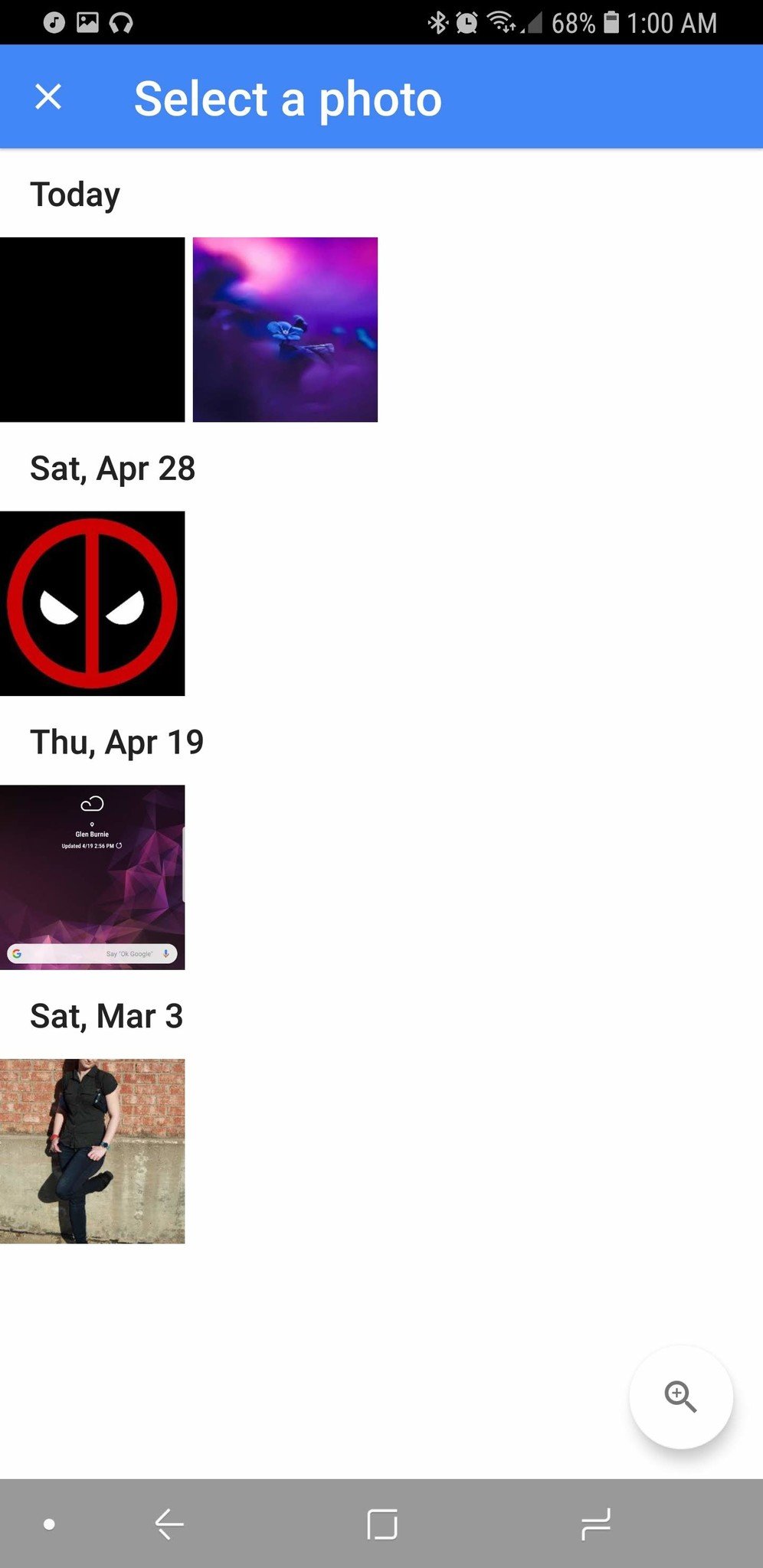
- Tap Other images.
-
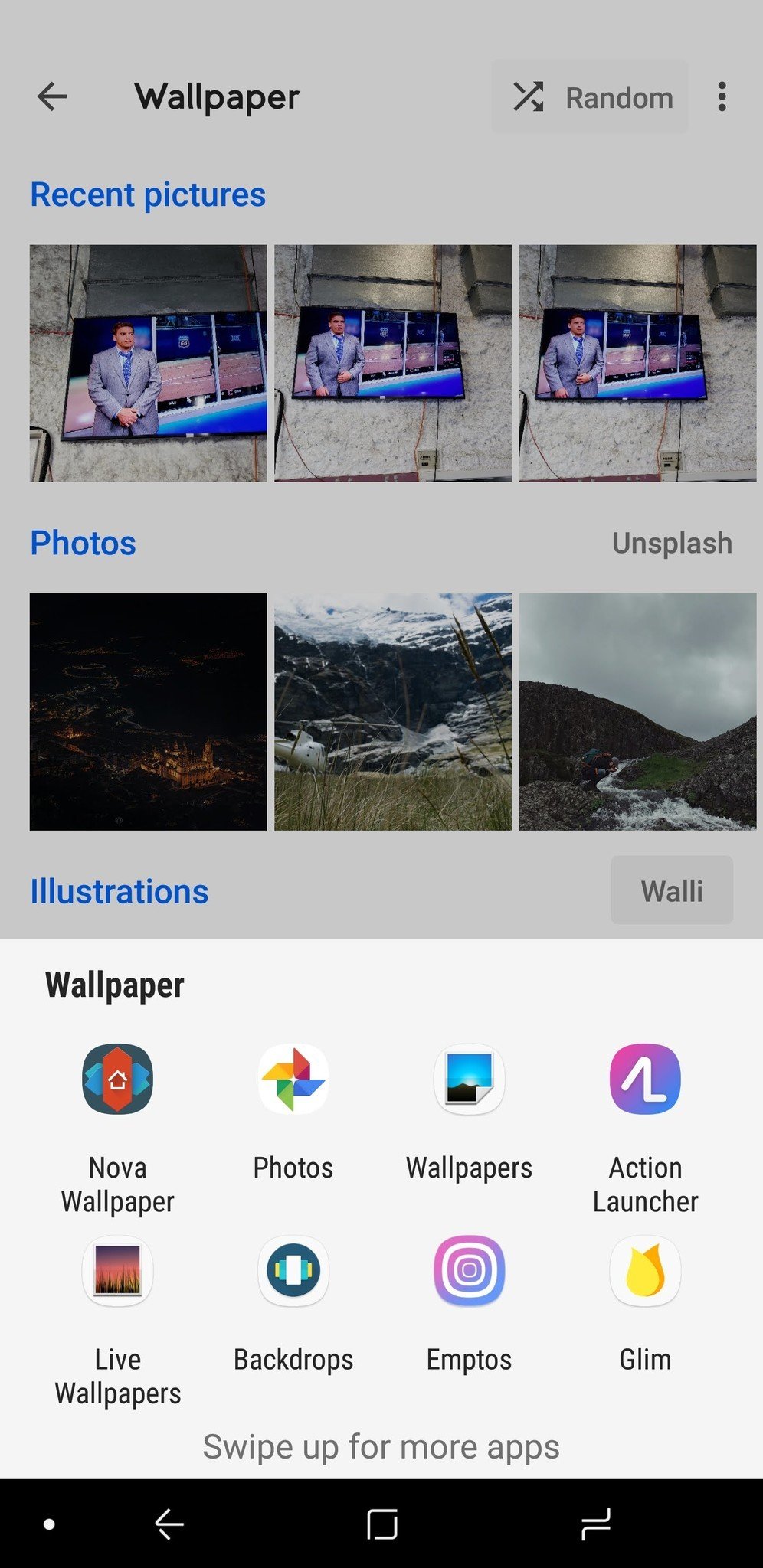
Tap Photos.
- Navigate to and tap your downloaded hex black wallpaper.
- Tap Set Wallpaper.
-
Tap Home screen and lock screen.
Dead Red Icons in Icon Pack Studio
Now, let's get to the fun stuff. There are a few icon packs out there that homage Deadpool in some way, but none come closer than building your own Deadpool logo-inspired pack in Icon Pack Studio!
I've already built the pack, so all you have to do is import this DeadRedIcons Preset and apply it.
Importing the DeadRedIcons pack in Icon Pack Studio
- Open Icon Pack Studio.
- Tap Let's start.
-
Tap Next five times to skip through the initial icon pack building process. Note: please come back later and play with Icon Pack Studio to see if it could fit another theme of yours down the road.
- Tap Save to exit the initial icon pack building process
-
Tap the three-dot menu in the top right corner of the screen.
- Tap Import Iconpack.
-
Navigate to and tap the DeadRedIcons file you downloaded.
The pack will be added to your Icon Pack Studio library. Now we need to apply them, and that process varies slightly depending on if you're using Smart Launcher 5, which Icon Pack Studio was made to accompany, or another launcher.
Applying DeadRedIcons to Smart Launcher 5
- Tap the three-dot menu below the DeadRedIcons pack.
- Tap Apply.
- Tap Home Screen and App Grid to apply the icons to both your home screen and app drawer.
-
Tap OK.
The pack will be applied and you can go back to the home screen to witness the applied pack.
Applying DeadRedIcons to other launchers
- Tap the three-dot menu below the DeadRedIcons pack.
- Tap Export.
-
Icon Pack Studio is meant for personal use, not for commercial profit. Tap I agree to acknowledge that you're just using this pack for yourself.
- Once the pack is exported in a handy app installer package and is ready to install, a notification will appear on your phone. Tap to install.
- You need to allow Icon Pack Studio to install the exported icon pack as a separate app so tap Settings.
-
Tap Allow from this source to toggle it on. On older versions of Android, you will instead be tapping Allow unknown sources.
- Tap the back button to return to the install screen.
- Tap Install.
-
Once the app is installed, tap Open.
- Tap Apply.
- Tap your desired launcher in the popup launcher menu.
-
Tap OK or Apply depending on your launcher.
Your icons will now be applied to your chosen launcher.
Applying the Deadpool icon to your app drawer (or any other app)
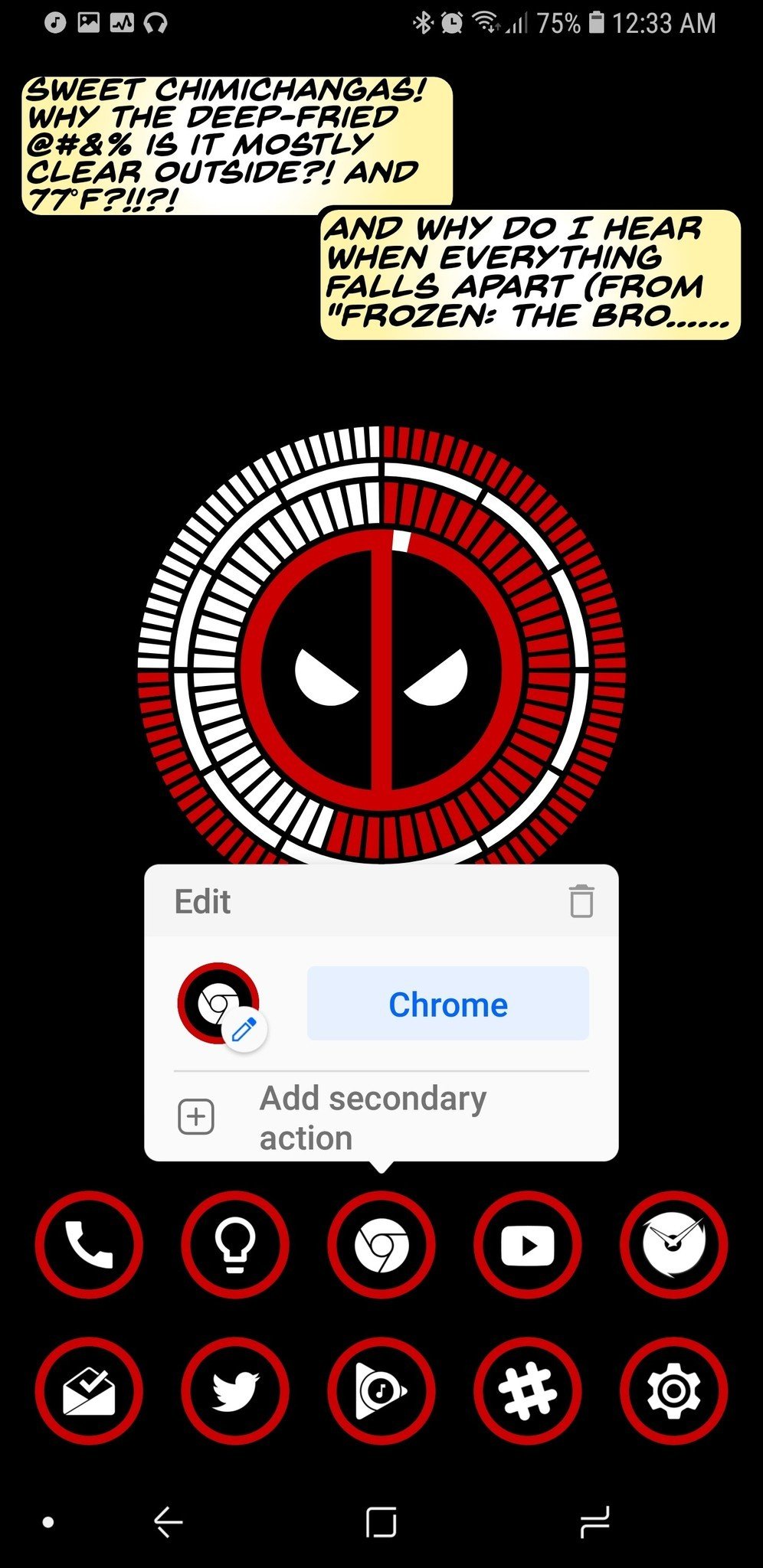
Now, app drawer shortcuts have been replaced more and more these days with gestures, but if you have an app drawer shortcut, it deserves a special Deadpool icon, pulled from the Deadpool widget we'll be applying in a minute. If you don't have one, then you could always apply the icon to the center app in your dock, like my lovely Chrome Browser.
Download our Deadpool KWGT logo icon and let's apply it.
- Long-press the app (drawer) shortcut you want to edit.
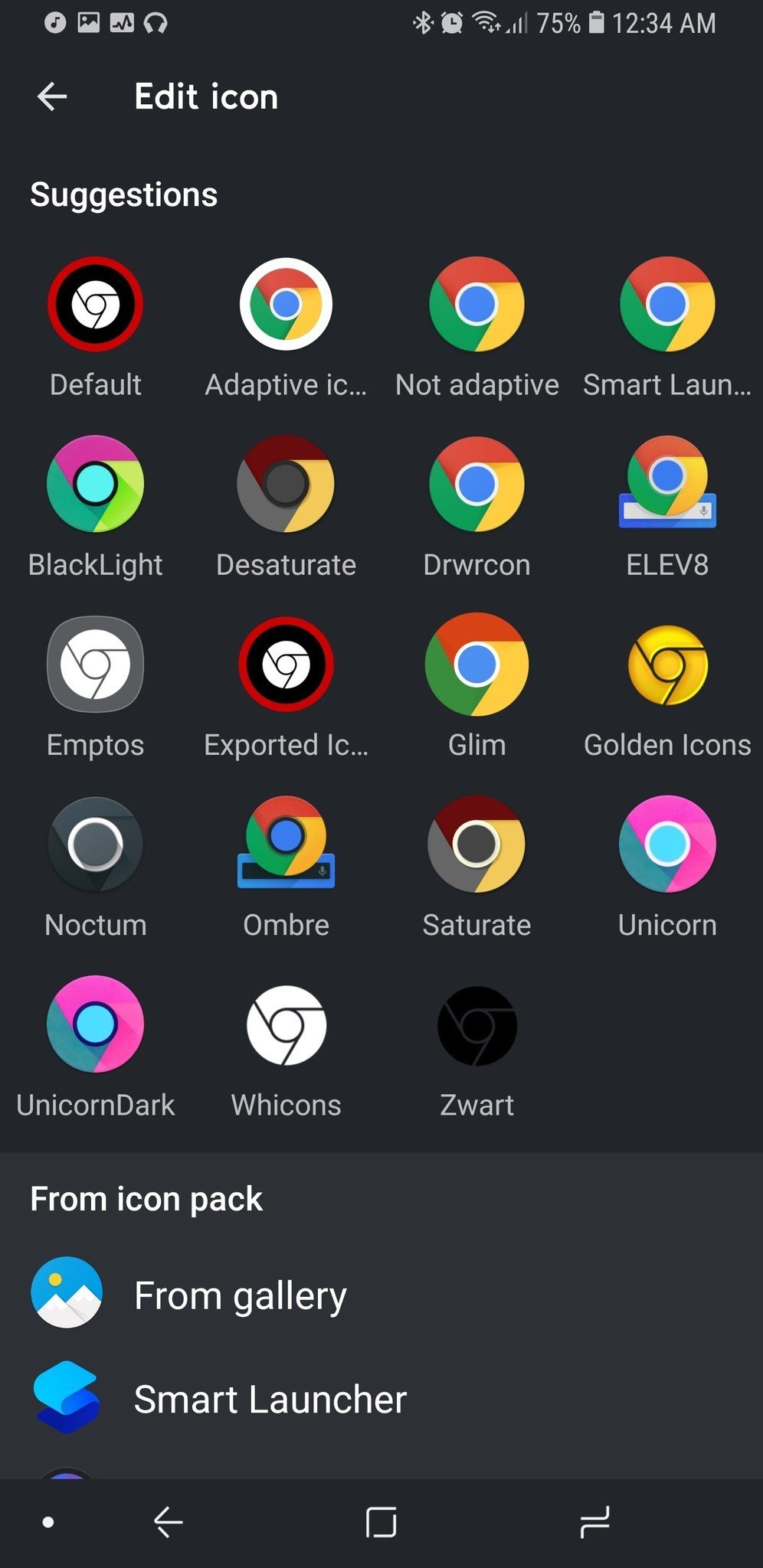
- Tap the icon to replace it.
-
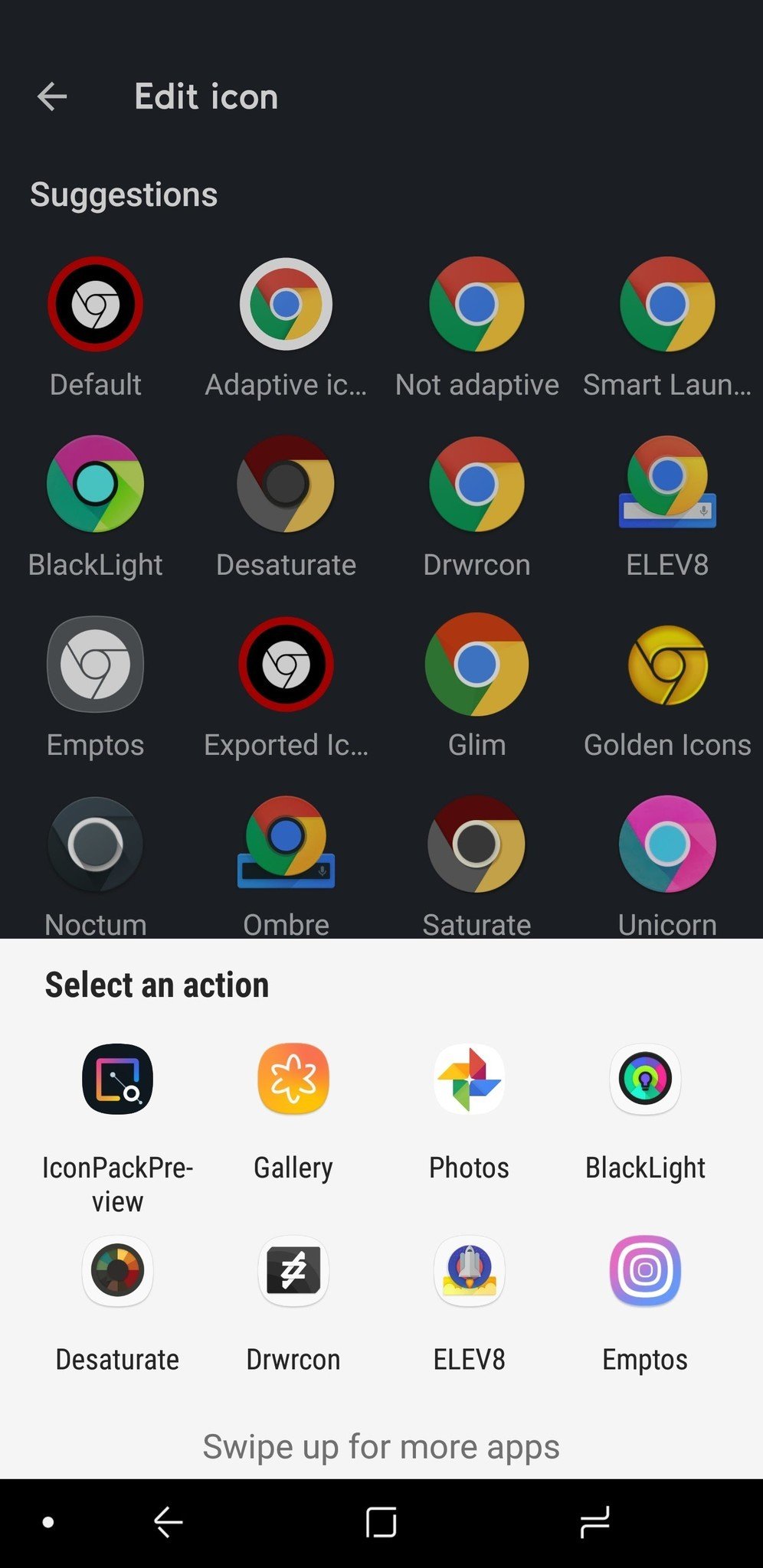
Tap From Gallery.
- Tap Gallery or Photos.
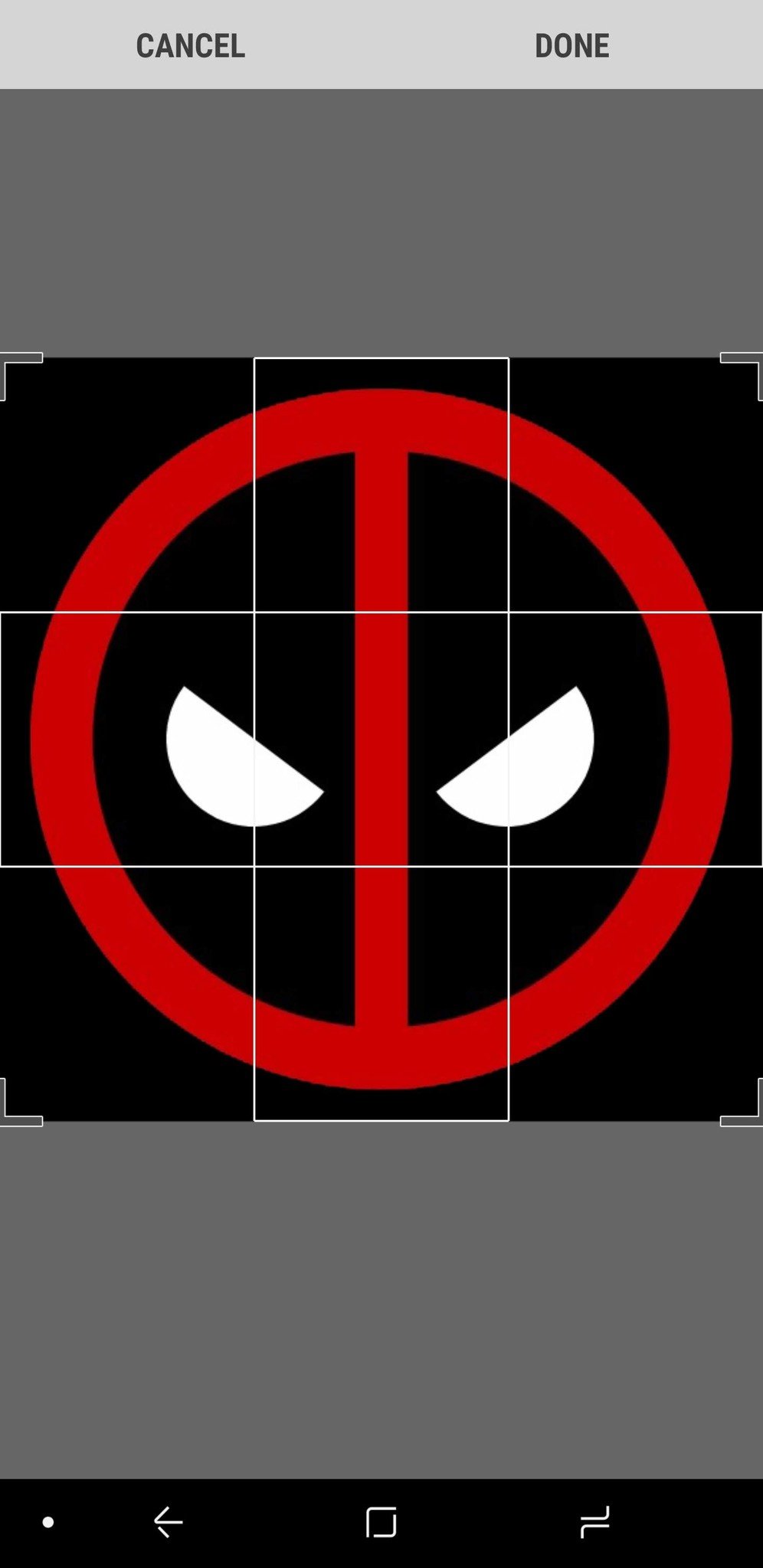
- Navigate to a select your downloaded Deadpool icon.
-
Tap Done.
Deadpool Threeway Widget in KWGT
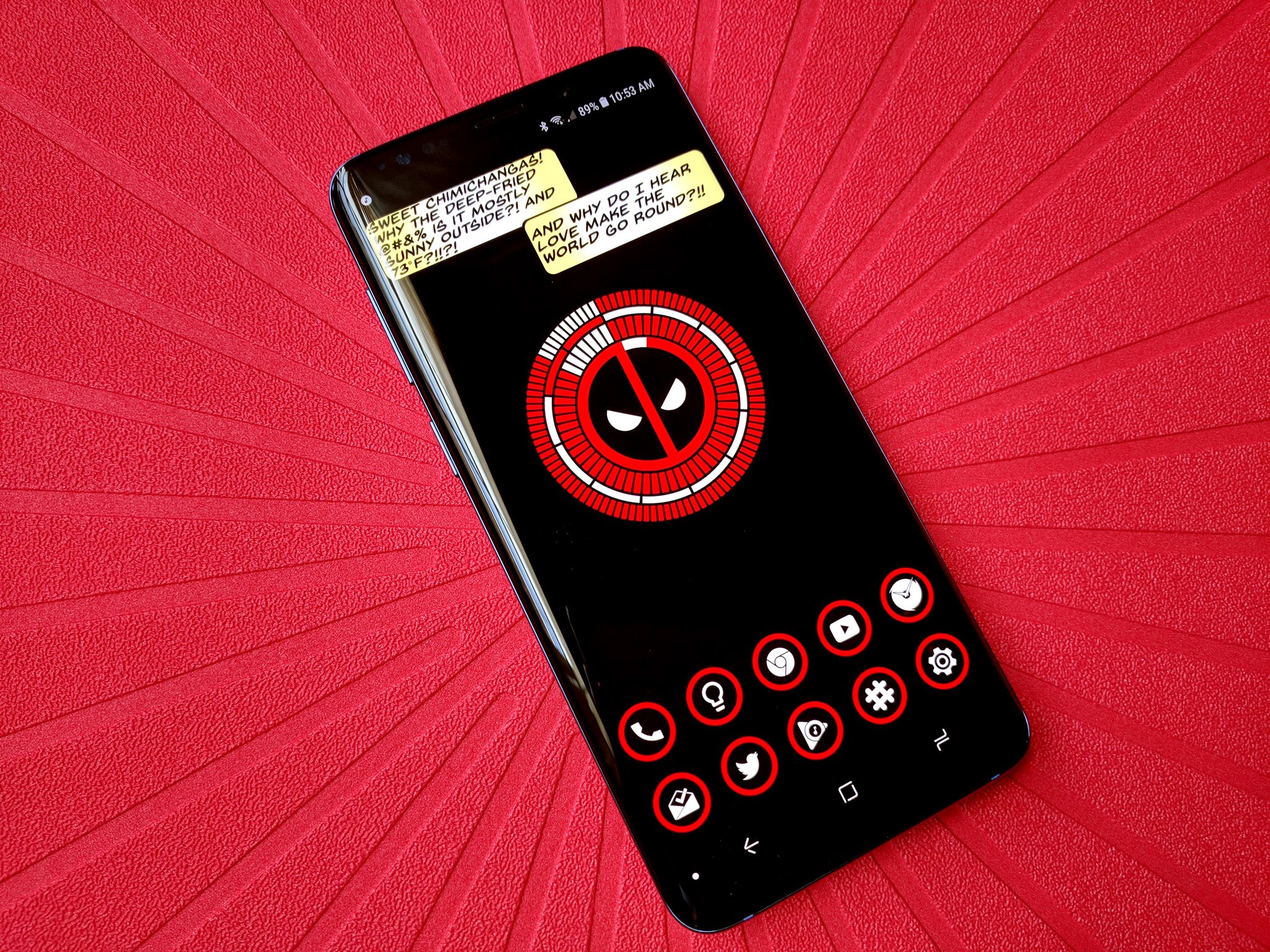
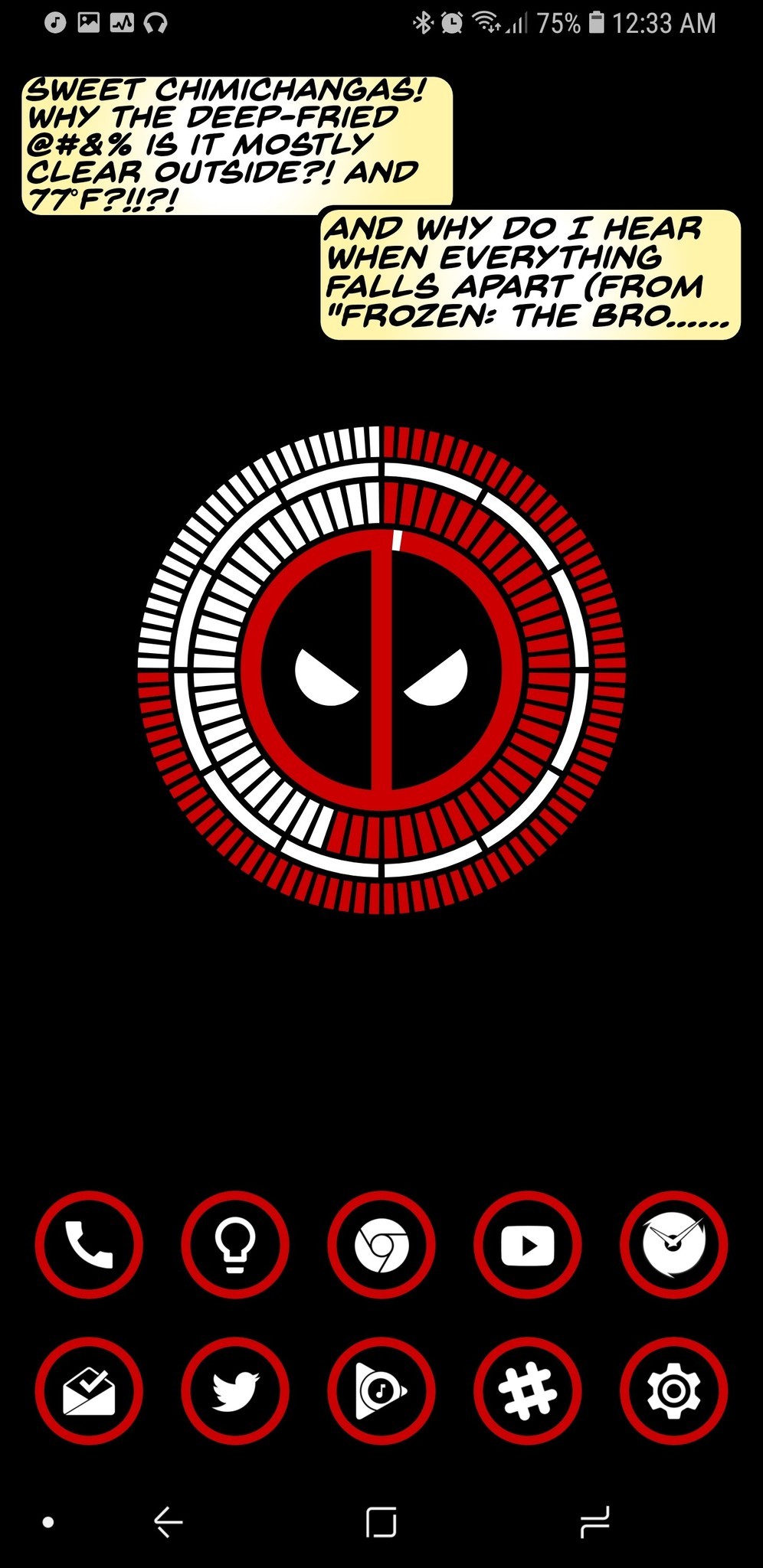
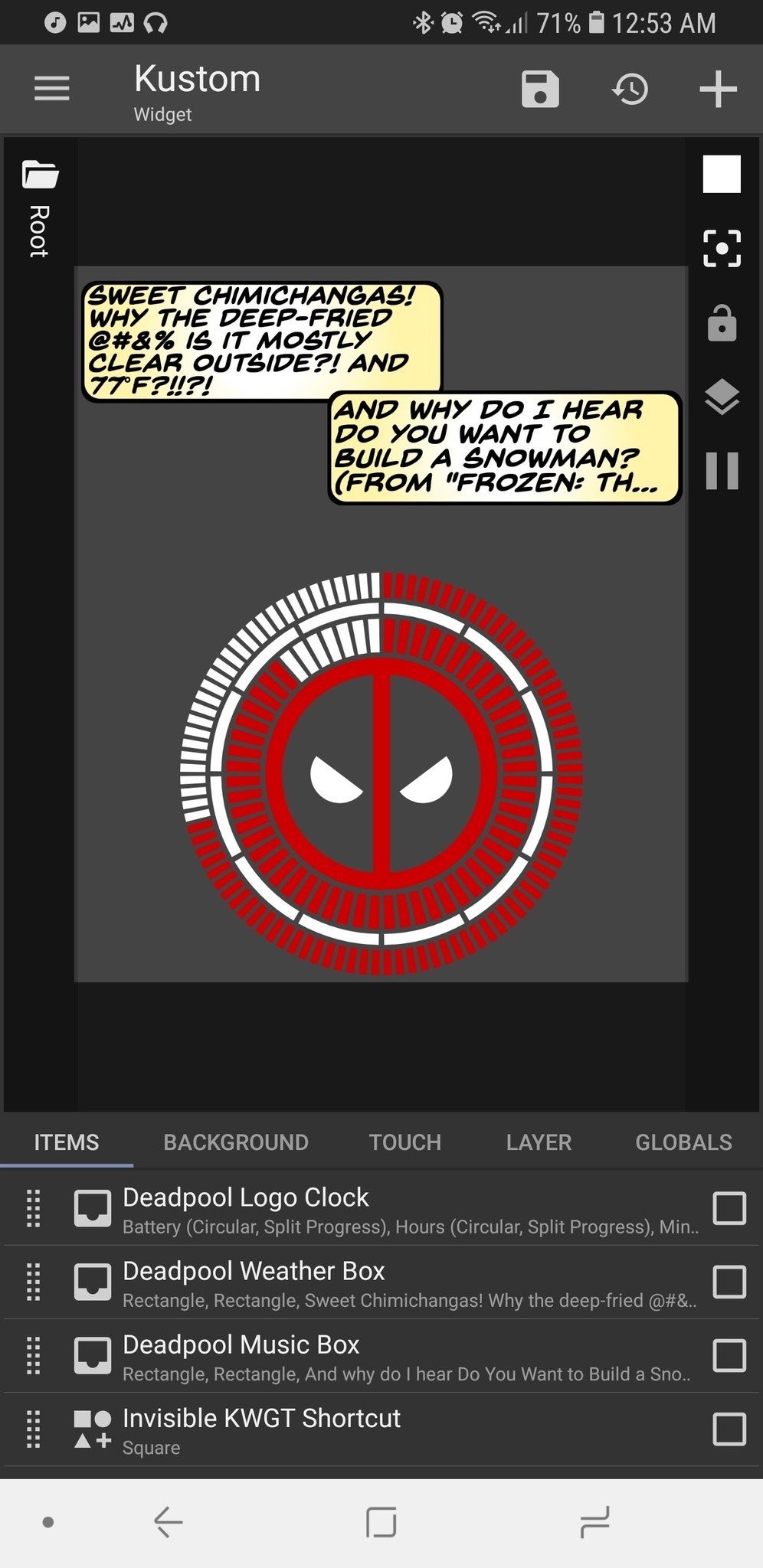
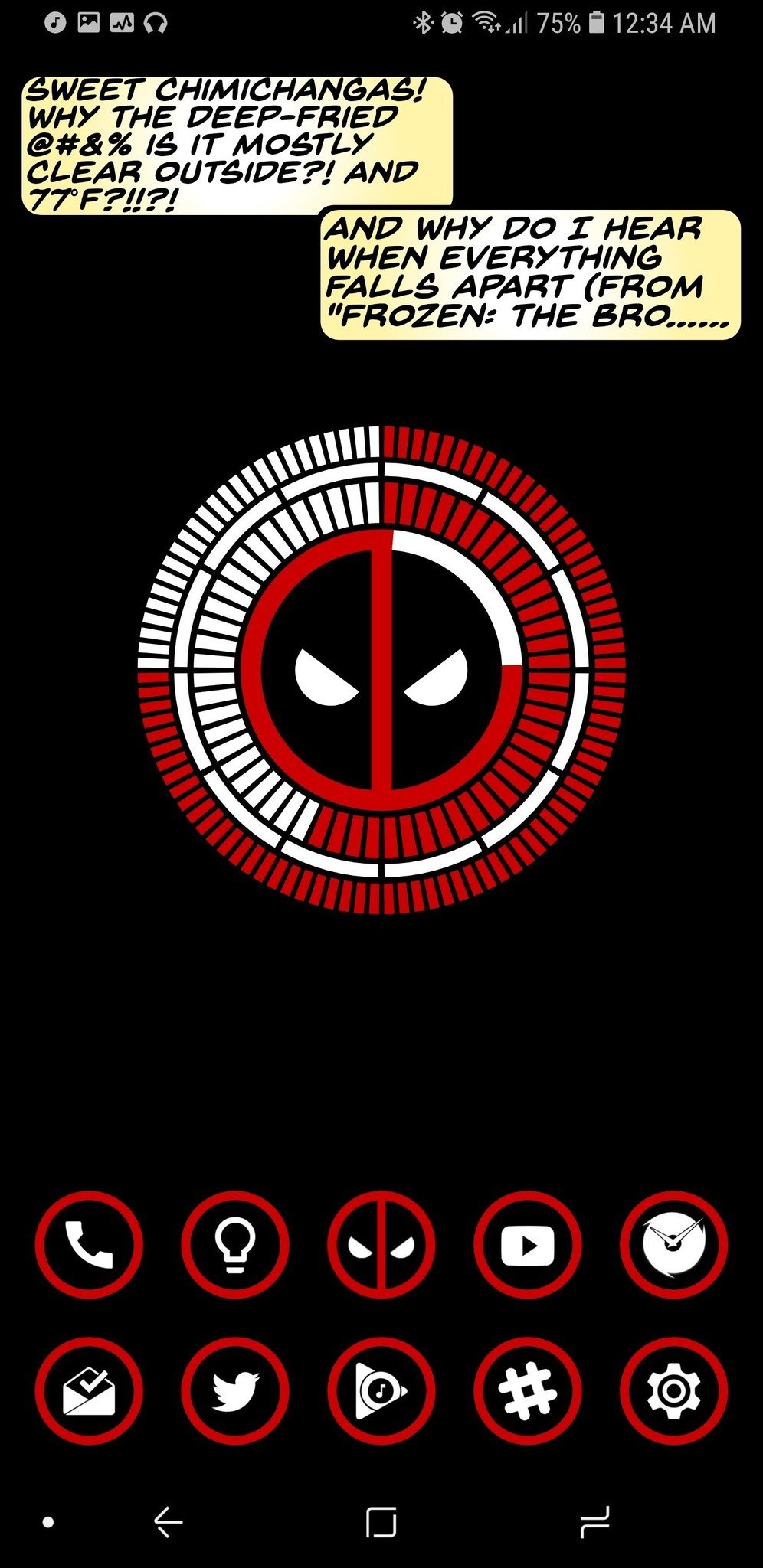
Now, it's time for the star of the show. This Deadpool KWGT is a threeway widget, offering weather information, battery level, and music information/controls. The first comic bubble gives weather information in Deadpool's classic fourth-wall-breaking style. The second comic bubble gives song information, and tapping it will open your music player app.
Then we have the Deadpool Logo. The three rings around the logo are Battery, Hours and Minutes. The Deadpool logo's circle shows music playback, and then the eyes and center stripe are Previous, Play/Pause, and Next. That's right folks, Deadpool's not just a pretty mask, he's a functional music widget!
Let's get awesome, shall we?
Importing Deadpool preset in KWGT
Before we get started, you will need to download both KWGT and KWGT Pro Key, which is required for importing presets like our Deadpool Threeway Widget. Once you download the Deadpool Threeway Widget, use a file manager app to copy it to Internal Memory/Kustom/widgets. If you haven't opened Kustom before, you might have to make the Kustom folder or widgets subfolder. Once the preset file is saved in Kustom/Widgets, importing it is a snap.
- Long-press an empty space on your home screen until a menu appears.
- Tap the plus icon next to the lock icon.
-
Tap Widget.
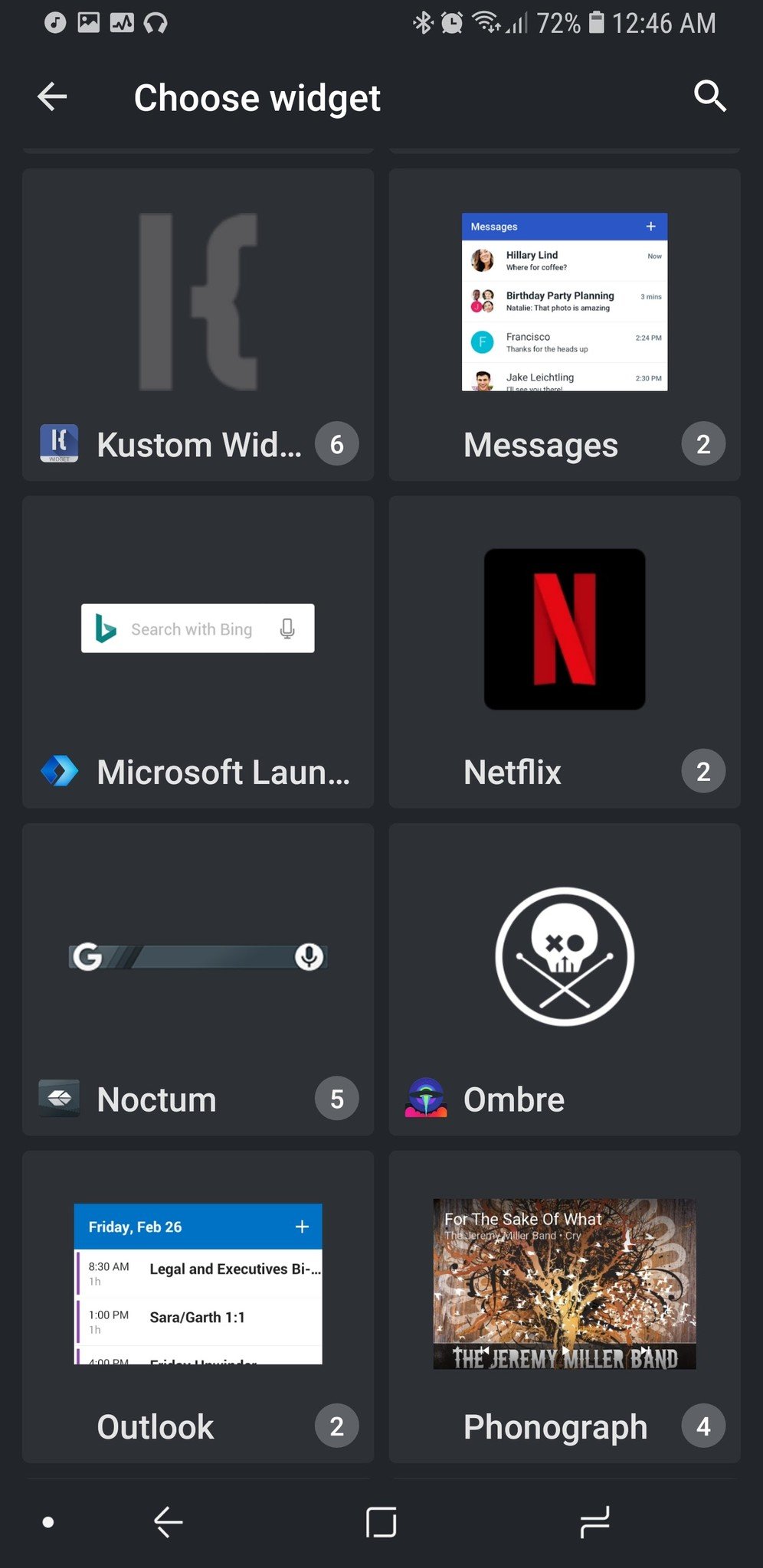
- Scroll down the widget list and tap Kustom.
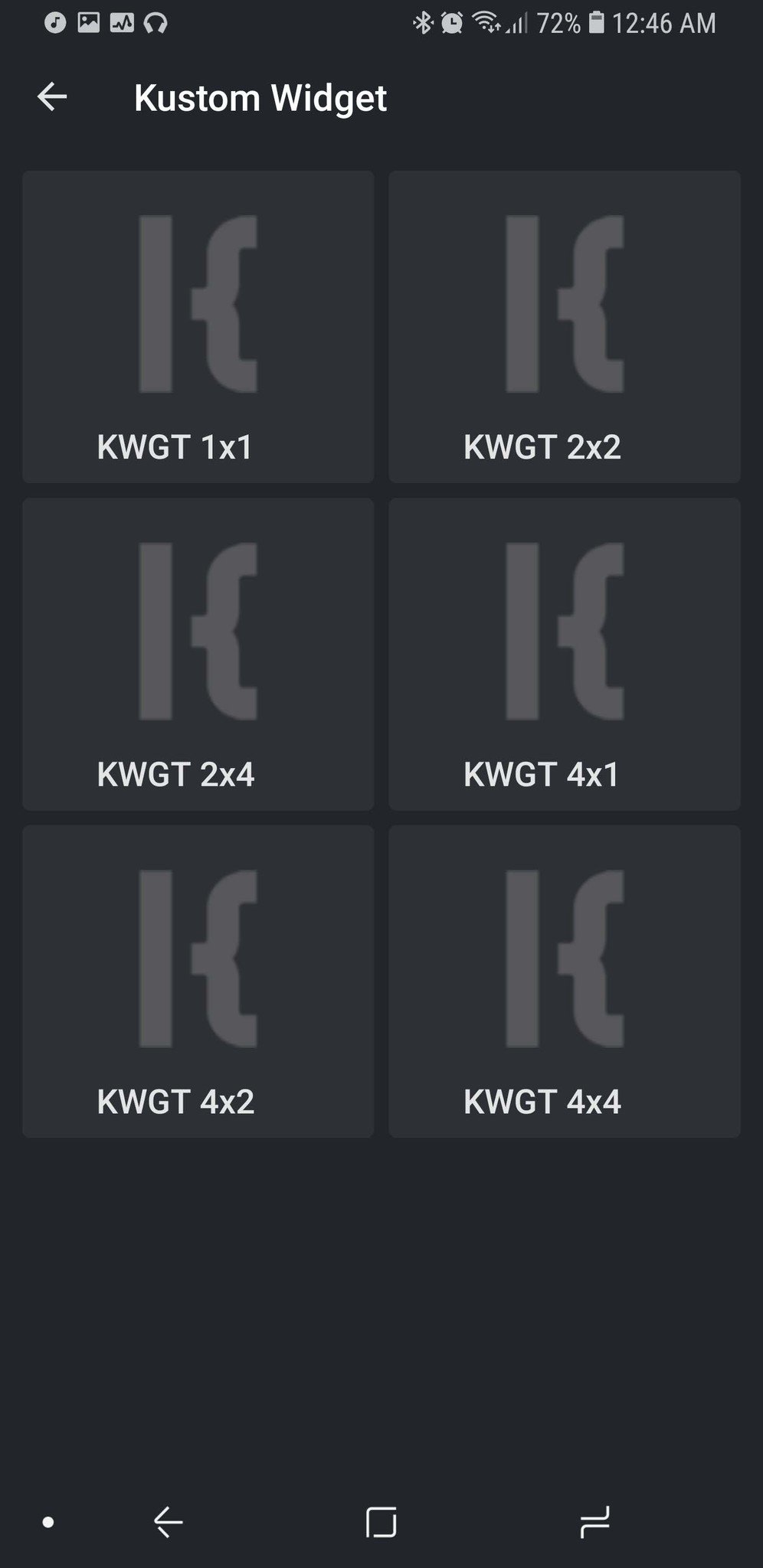
- Tap KWGT 4x4.
-
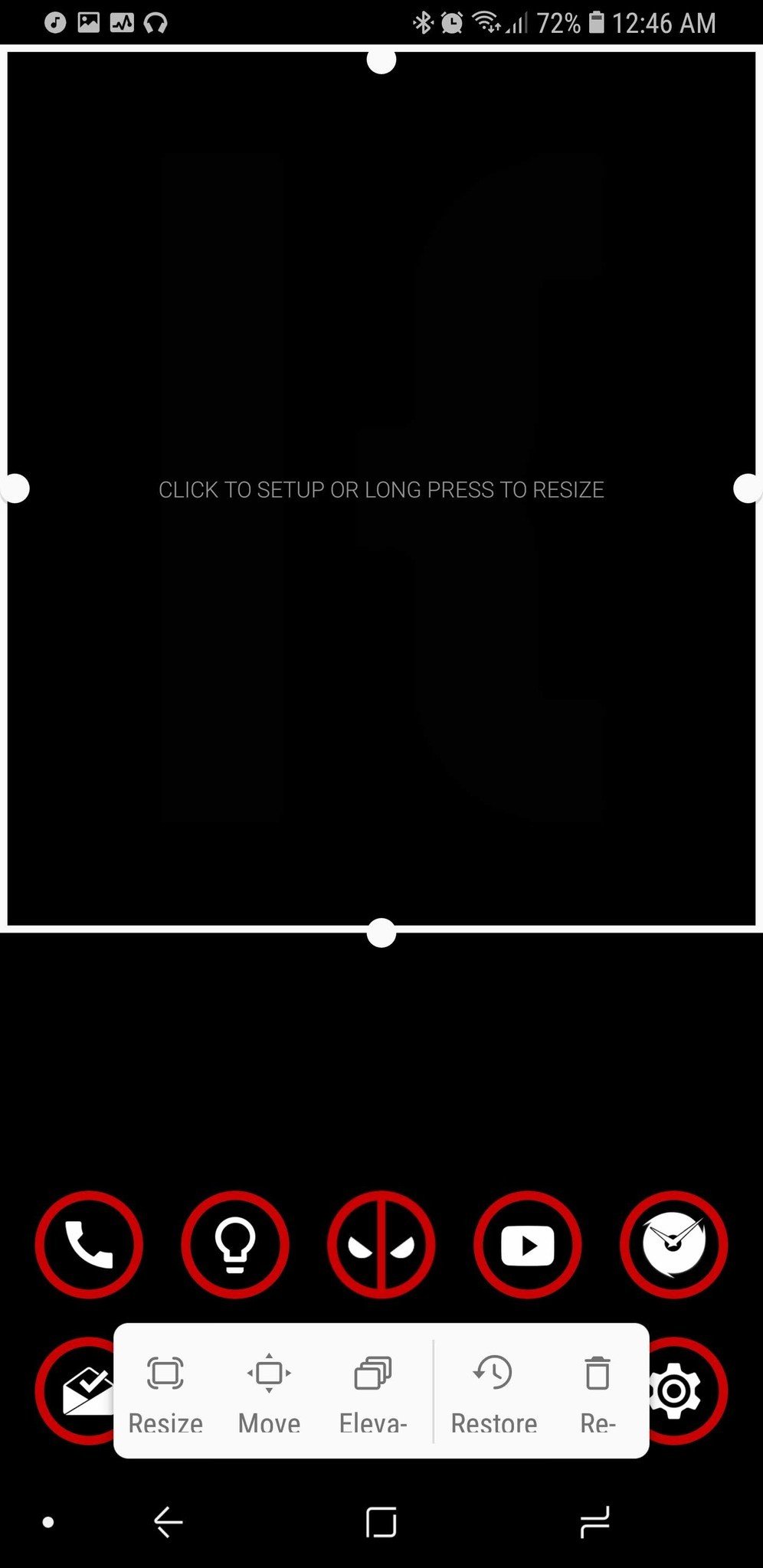
Long-press the newly added widget until a menu and bounding box appear.
- Drap up the bottom line of the widget box until the widget is almost square.
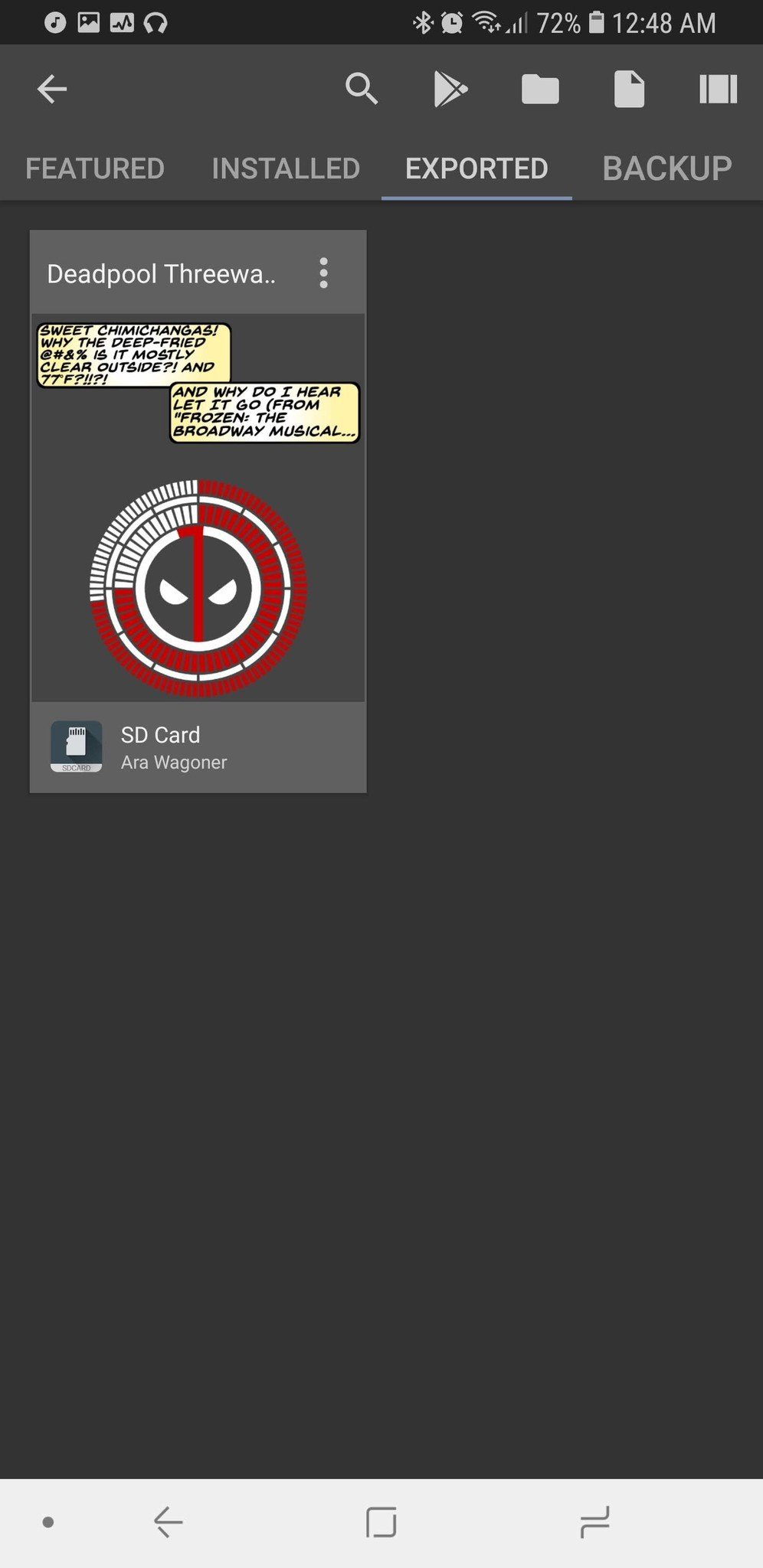
- Tap the widget to configure it.
- Tap Deadpool Threeway Widget.
-
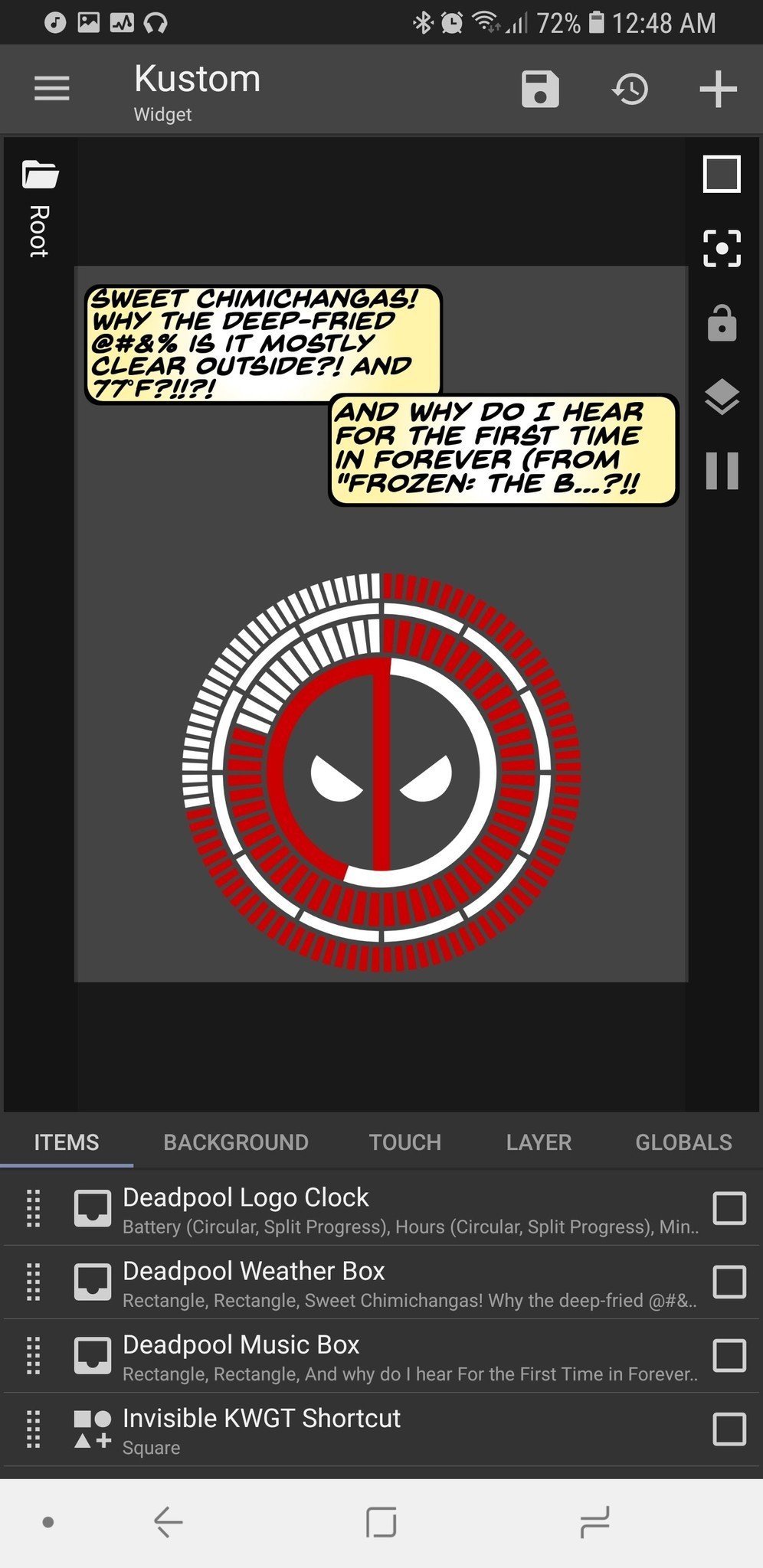
The preset will load. Tap the floppy disc icon in the top right bar of the screen to Save the widget.
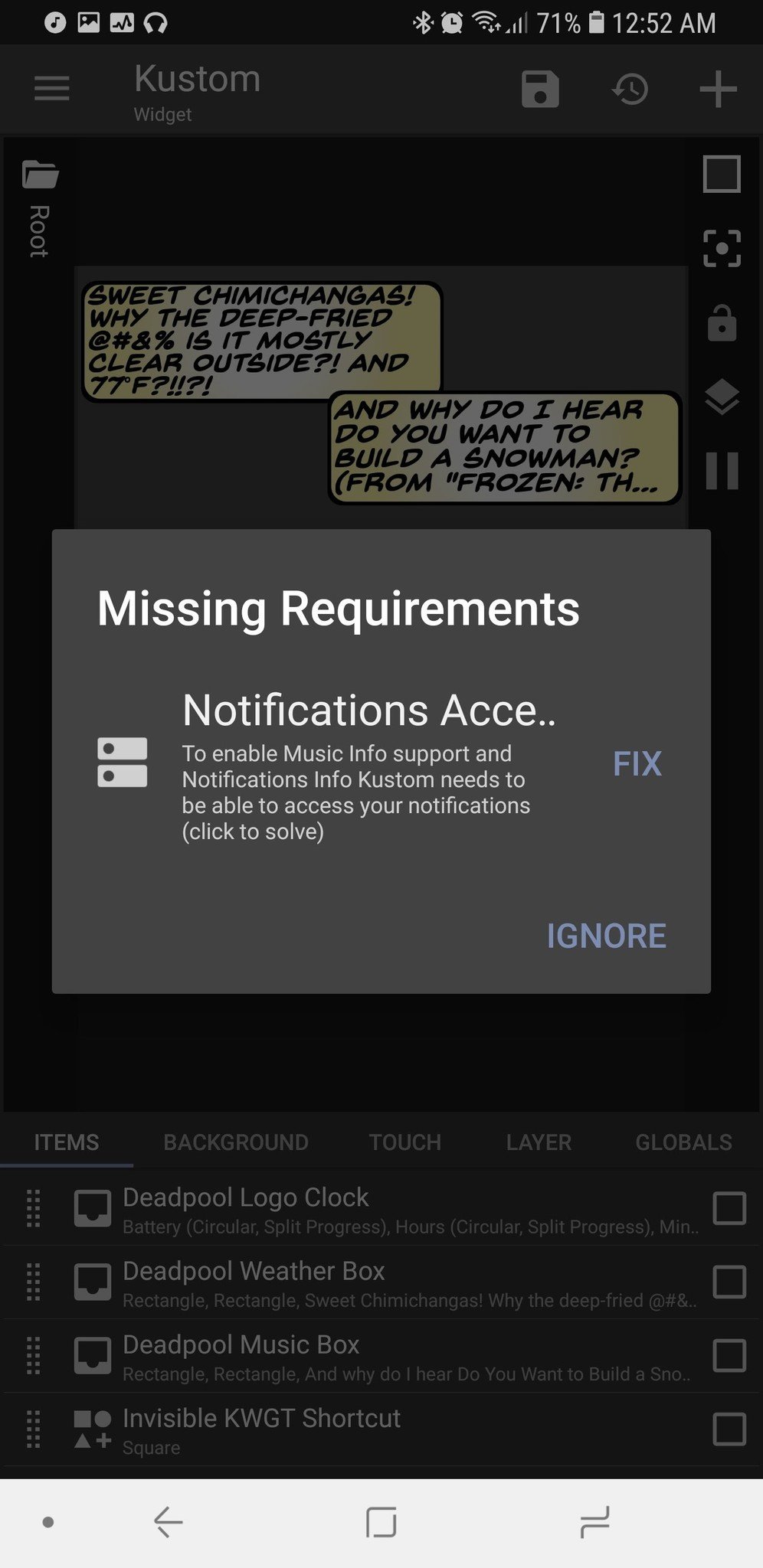
- If you haven't previously given KWGT Notification Access, Tap Fix. We need notification access for the widget to pull in music information and controls from your music app's notification.
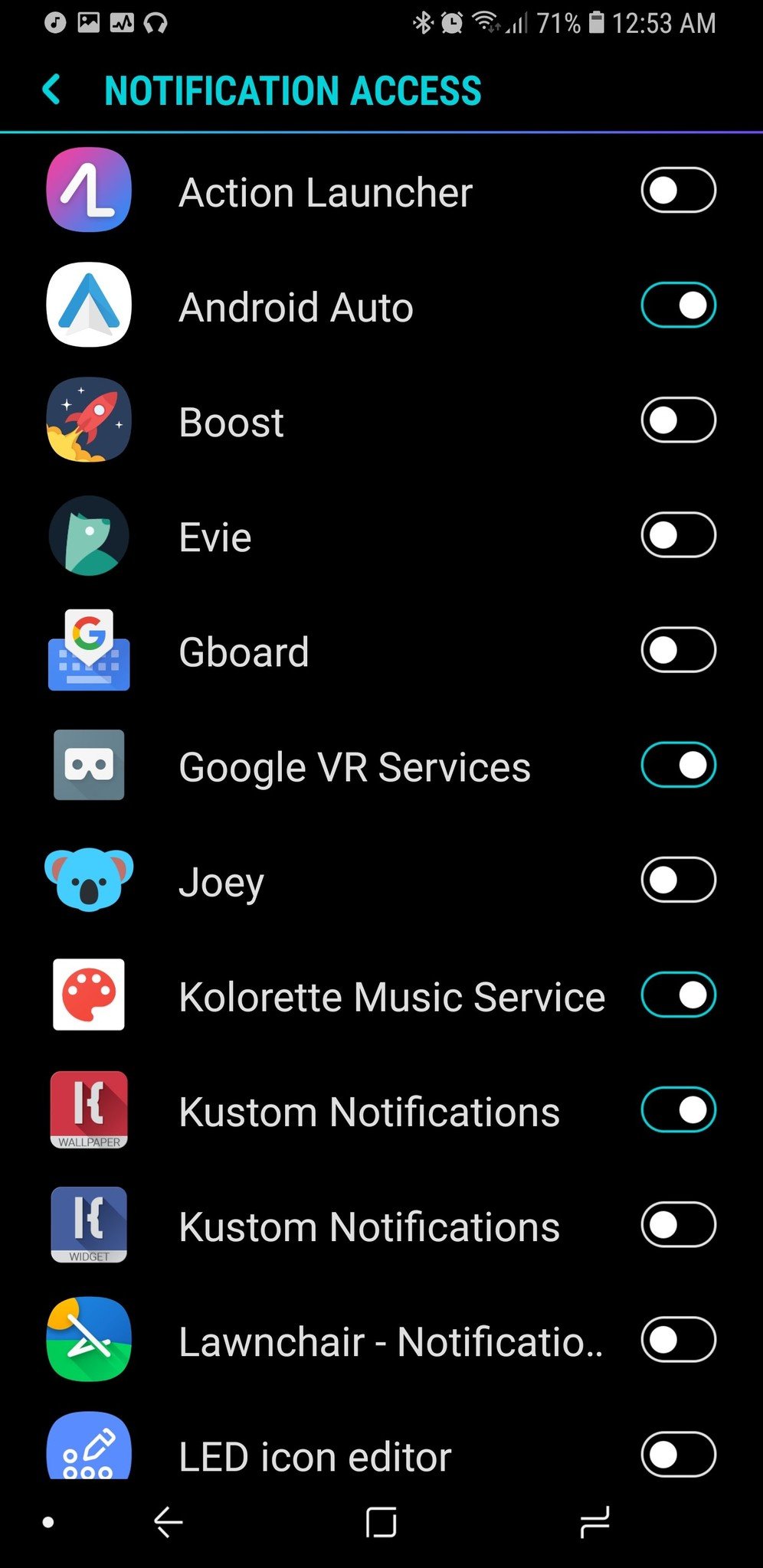
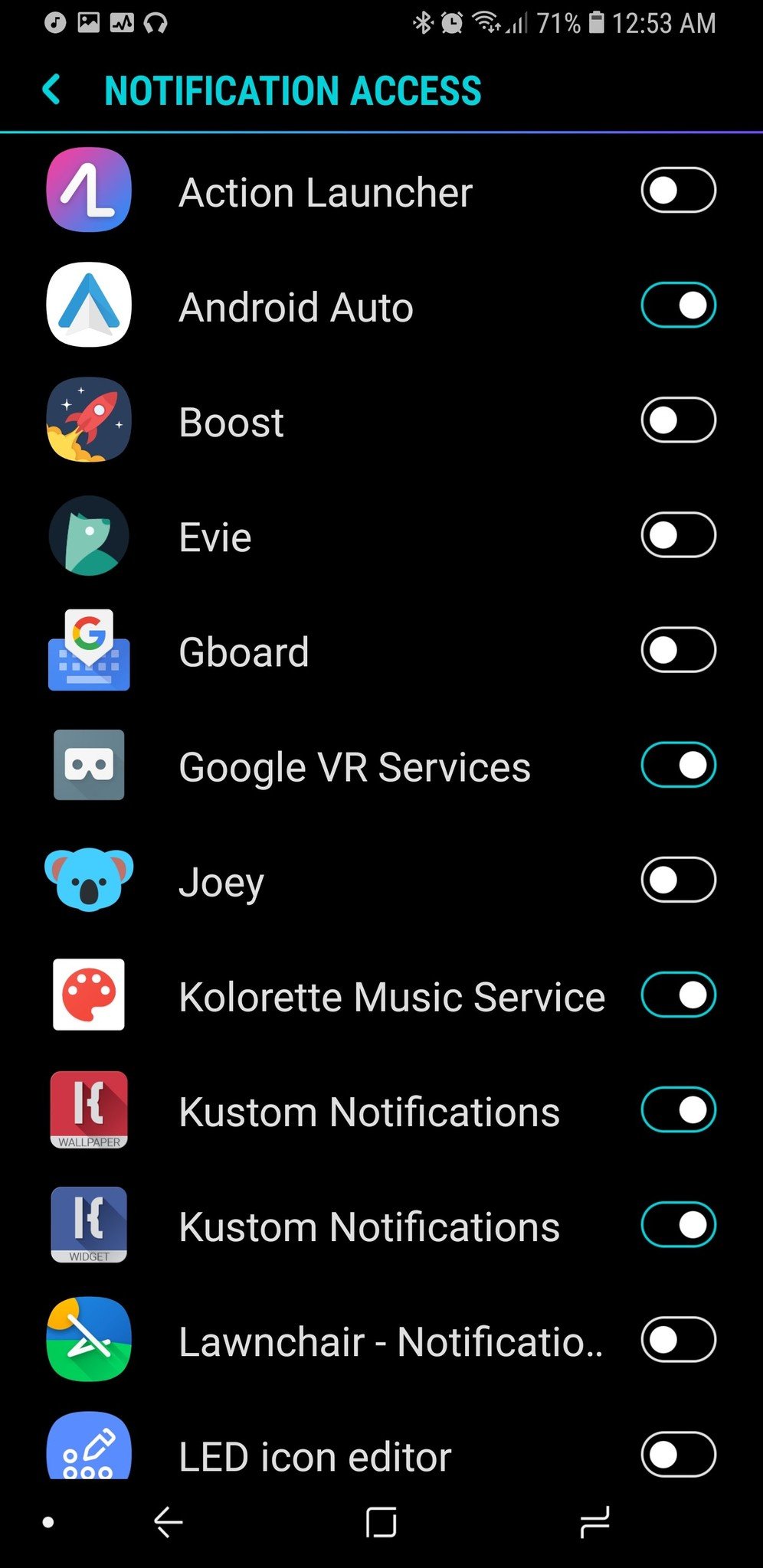
- Tap Kustom Notifications to grant it Notification access.
-
Tap Allow.
- Tap the back button to return to KWGT.
- Tap Save to save the widget again.
-
Return to the home screen to see the finished theme.
Adjusting your Deadpool widget
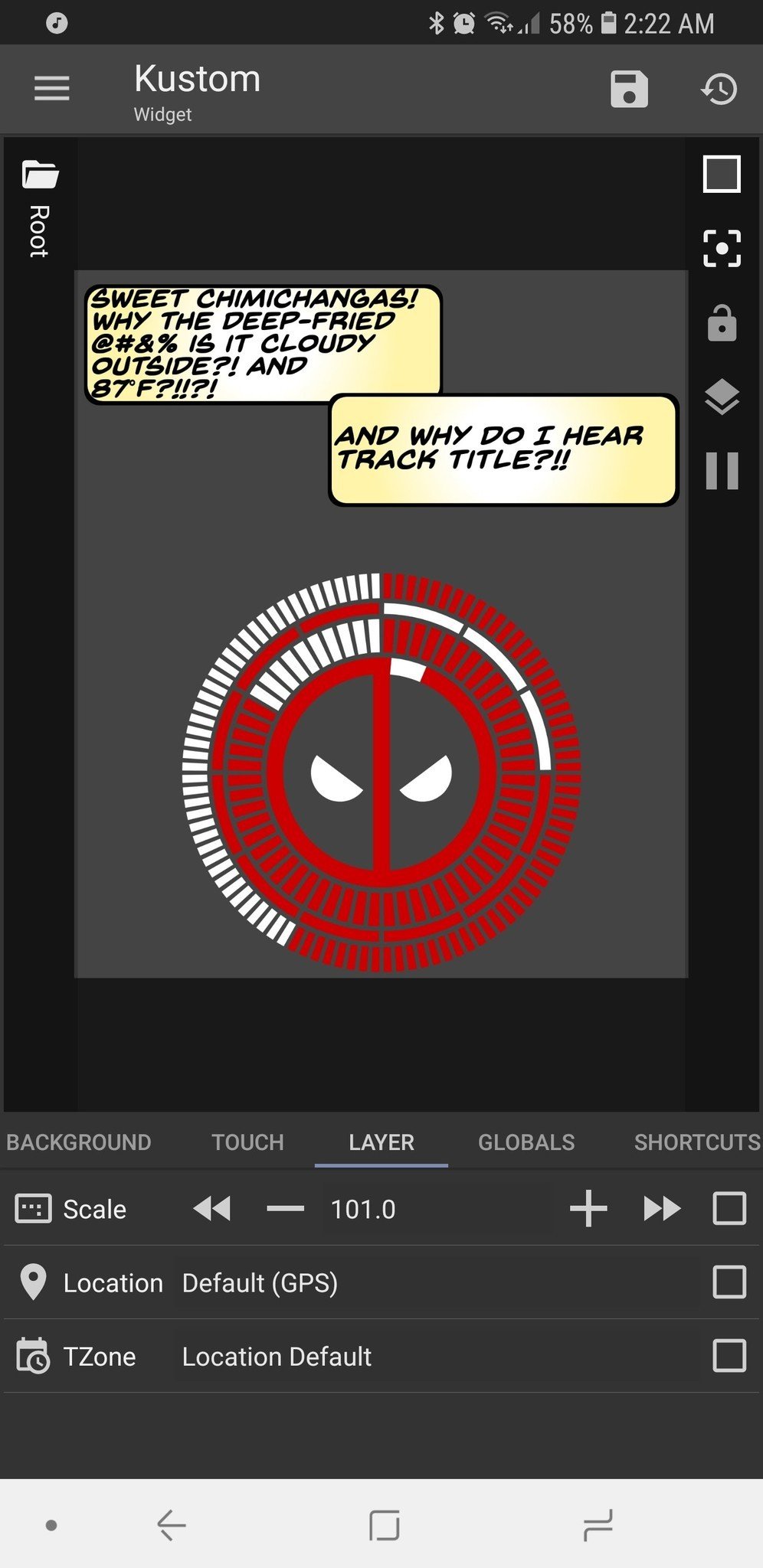
Once you've imported the Deadpool Threeway Widget, there may be a few tweaks you'd like to make to the base widget:
- Want to make the whole widget bigger or smaller in relation to your widget box? Tap Layer and adjust the Scale up to down to your liking.
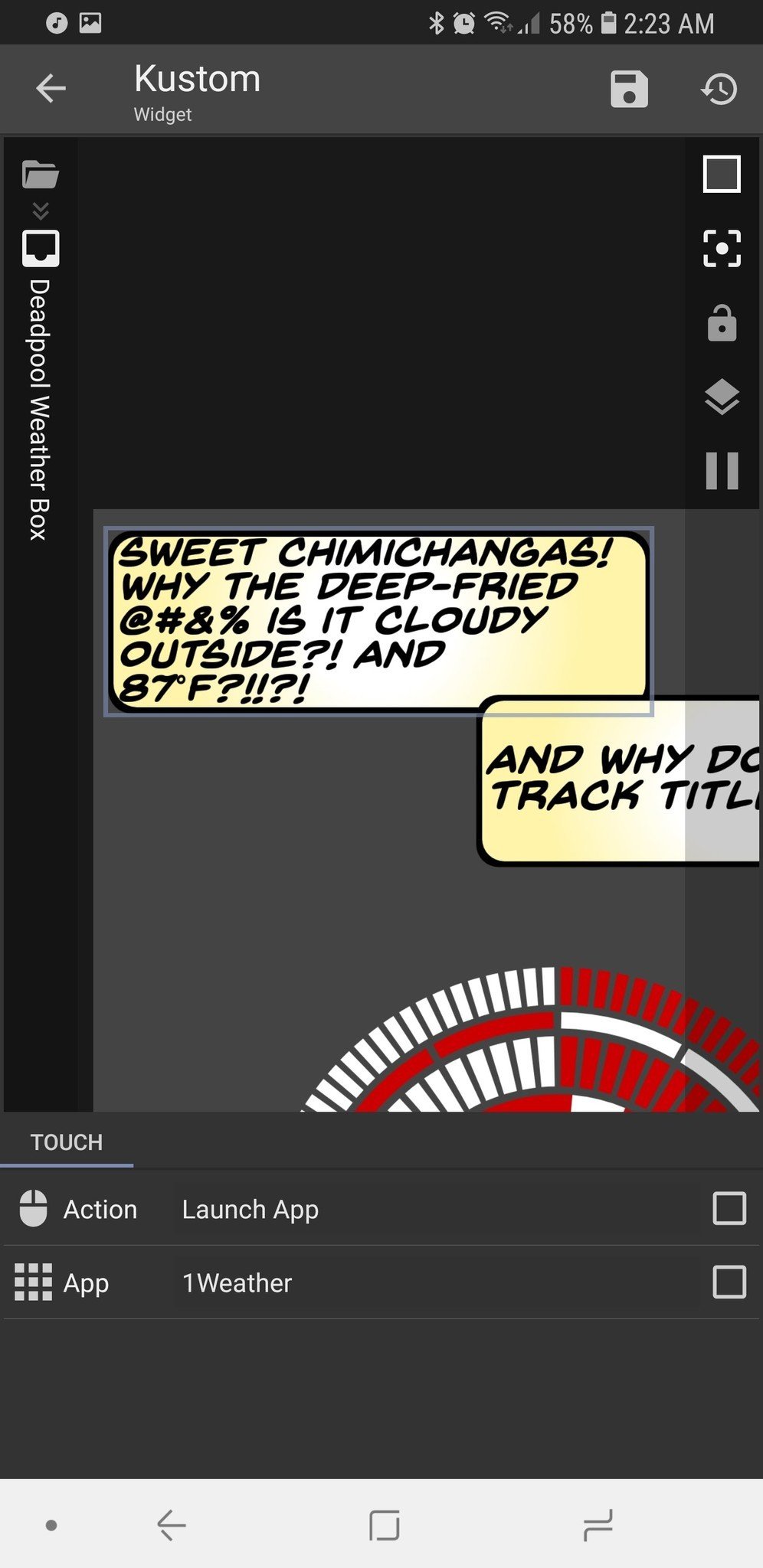
- Want to reposition the sections of the widget to better fit your home screen or particular widget size? Tap the section you wish to move (for instance the Deadpool Weather Box), and then tap Position. Adjust the X and Y offsets to reposition the section of the widget.
-
The Deadpool Weather Box is set to open 1Weather. To change it to the weather app that you're using, Tap the Deadpool Weather Box, then tap Touch. Tap Launch App, then App to set the weather app you use. Or any other app you'd prefer it to open.
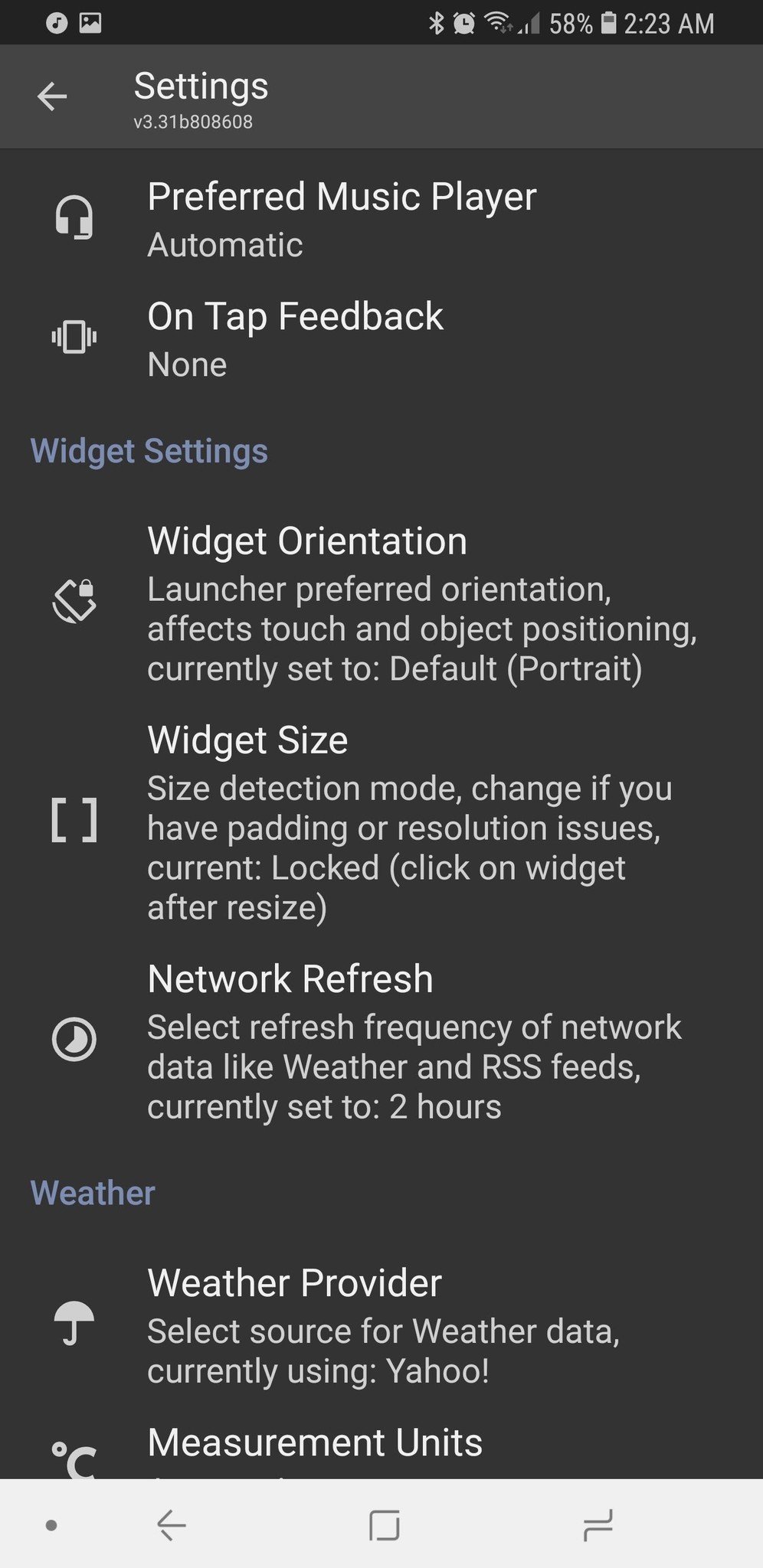
- Weather providers offer different descriptions of current weather conditions and some providers are more accurate in different regions than others. To change the weather provider KWGT uses, tap the three-line menu icon in the top left corner of the screen and tap Settings. Under Weather, you can tap Weather Provider and select from half a dozen sources.
-
KWGT by default will pull in the details and controls for any media notification that it sees. If you only want KWGT to pull in data from one app, you can enter KWGT Settings and set Preferred Music Player to your chosen music app.
There are a lot of ways to customize KWGTs, and I welcome you to play with this preset and find even more amazing ways to customize it. I'm sure there are better Deadpool-isms for the comic boxes out there, so tell me what you come up with for yours.
Your turn
This Deadpool theme is slick, sick, and most importantly. It's easy to apply on your own device, so what are you waiting for? Are you all about the DeadRedIcons that give every app in your drawer a mercenary mask, or do you want the multitasking mastery of the Deadpool widget? Show us how you Deadpool up your phone — and tell us in the comments if you have any other themes you want us to tackle! This theme was a reader request, and I'm ready and waiting to build some more.




































0 Response to "You Can See More: Get your X-Force on with this bigger, badder Deadpool 2 theme"
Post a Comment